Как в фотошопе написать текст по кругу с помощью инструмента Контуры
33
27290302-12-2011
 В этом уроке для новичков я расскажу как с помощью инструмента «Контуры» в фотошопе написать текст по кругу. К слову, вместо круга можно использовать любую другую фигуру с более сложной формой. Но суть такая, сначала выделяем круглую область. Потом переводим ее в рабочий контур. После чего печатаем текст по кругу рабочего контура и редактируем настройки текста. Мы получим текст, написанный с внешней стороны контура. Чтобы текст был написан с внутренней стороны, воспользуемся инструментом «Выделение контура». В конце мы познакомимся с еще одним альтернативным способом написания текста по кругу с помощью фильтра.
В этом уроке для новичков я расскажу как с помощью инструмента «Контуры» в фотошопе написать текст по кругу. К слову, вместо круга можно использовать любую другую фигуру с более сложной формой. Но суть такая, сначала выделяем круглую область. Потом переводим ее в рабочий контур. После чего печатаем текст по кругу рабочего контура и редактируем настройки текста. Мы получим текст, написанный с внешней стороны контура. Чтобы текст был написан с внутренней стороны, воспользуемся инструментом «Выделение контура». В конце мы познакомимся с еще одним альтернативным способом написания текста по кругу с помощью фильтра.
Шаг 1.
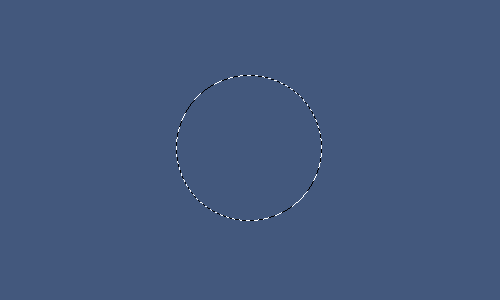
В новом документе с помощью инструмента «Овальная область» (Elliptical Marquee Tool), удерживая Ctrl, выделяем круг.
Шаг 2.
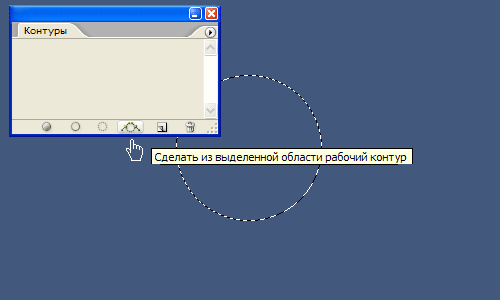
В верхнем меню выбираем «Окно» (Window) > «Контуры» (Paths) и открываем контейнер. Потом жмем на иконку в нижней части контейнера «Сделать из выделенной области рабочий контур» (Make Work Path From Selection). 
Шаг 3.
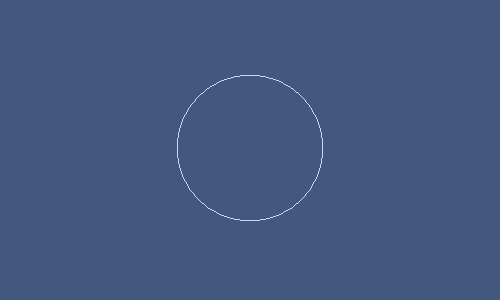
Получили рабочий контур. В принципе, этот результат сразу можно получить и с помощью инструмента «Элипс» (Ellipse Tool), предварительно нажав в верхнем меню иконку «Контуры» (Paths). Первые два шага пригодятся тогда, когда надо сделать надпись по контуру не круга, а более сложной фигуры.
Шаг 4.
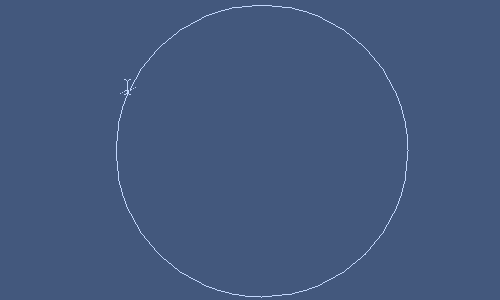
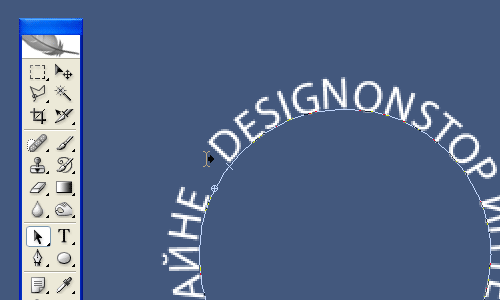
Теперь выбираем инструмент «Текст» (Type Tool), подводим курсор к контуру, и когда он стал таким, как на рисунке ниже, начинаем печатать текст.
Шаг 5.
Получили такой результат. Здесь можно регулировать размер текста и межбуквенное расстояние.
Шаг 6.
Нажимаем Ctrl+H, чтобы отключить линию контура. Эта же комбинация клавиш включает контур.
Шаг 7.
Для того, чтобы текст был написан по внутренней части контура, нам надо воспользоваться инструментом «Выделение контура» (Path Selection Tool). После того, как инструмент активирован, подводим курсор к тексту. Когда он стал таким, как на рисунке ниже, нажимаем кнопку мыши и двигаем ее поперек контура.
Шаг 8.
В какой-то момент весь текст должен перескочить во внутреннюю часть контура.
Шаг 9.
Нажимаем Ctrl+H, чтобы отключить контур. Мы получили текст, написанный по внутренней части контура.
PS.
Есть еще один альтернативный вариант, как в фотошопе написать текст по кругу. Для этого создаем квадратный документ, например 400х400 пикселей. Если создать прямоугольный документ, то текст будет написан не по кругу, а по овалу. В центре документа пишем текст. В настройках текста лучше задать «Масштаб по вертикали», например 200%, растянув текст по вертикали.
После этого выбираем «Фильтр» (Filter) > «Искажение» (Distort) > «Полярные координаты» (Polar Coordinates) и далее отмечаем «Прямоугольные в полярные» (Rectangular to Polar), нажимаем ОК. На промежуточной стадии сервис предложит растрировать текст, нажимаем «Да». После этого текст будет написан по кругу.
Комментариев 33 комментария
@Cветлана Бобровская:
Мне способ с помощью полярных координат нравится именно своей простотой. Я в конце тоже упомянула о нем.
 Ответить
ОтветитьЧем хорош Фотошоп — это возможной многовариантностью.
 Ответить
Ответить@Cветлана Бобровская:
Согласна!
 Ответить
ОтветитьСколько пользуюсь Фотошопом, а по кругу писать как-то не доводилось…
А у меня тоже есть такой постовой 🙂
 Ответить
ОтветитьШикарно, Наташа! Спасибо 😉 Будем знать )))
 Ответить
Ответить@SwaEgo:
Сразу вспомнился эпизод из Штирлица: «У меня тоже есть салями» — «Ну так мы с вами питаемся из одной кормушки» 🙂
@Эдуард:
Спасибо! 🙂
 Ответить
ОтветитьВот и все. Печать, считай — готова!
Дело за внутренностями:))
Доходчиво и просто!
 Ответить
Ответить@Наташа Клевер: Подскажи, ты занимаешься веб-дизайном на заказ? Имею ввиду создание сайтов, шапок, баннеров и т.п. 🙂
 Ответить
Ответить@Наташа Клевер: точно подмечено 🙂
 Ответить
Ответить@Danidar:
Спасибо! Я в последнее время что-то часто этим стала пользоваться, поэтому и сделала урок ))
@Эдуард:
Не, пока не занимаюсь. Все руки не доходят. Возможно и буду, но позже 🙂
@SwaEgo:
🙂
 Ответить
Ответить@Наташа Клевер: понятно, а то, возможно, к тебе бы и обратился за заказом 🙂
 Ответить
Ответить@Эдуард:
Спасибо за доверие! Может чуть позже и буду брать заказы, но скорее всего только на psd, без верстки 🙂
 Ответить
Ответить@Наташа Клевер: это как на psd? Не совсем понял 🙂
 Ответить
Ответить@Эдуард:
Это значит только на графическую часть (макет сайта). А дальше уже из этого макета (фотошопный файл psd формата) верстальщиком верстается готовый сайт. То есть можно сначала купить картинку (макет сайта), а потом нанять другого специалиста, который уже будет верстать 🙂
 Ответить
Ответить@Наташа Клевер: ну, мне в моем случае и не нужен диз сайта, мне нужен header, то есть шапка сайта 🙂 Это тоже на psd? =)
 Ответить
Ответить@Эдуард:
Да, вам просто должны будут сделать картинку. Делается в фотошопе, но формат файла будет или jpg или psd. В общем обычная картинка ))
 Ответить
Ответить@Наташа Клевер: ну я это знаю, тогда все правильно. Мне верстка и не нужна 🙂 Хотя по идее, конечно, обычно новая шапка делается и под новый дизайн. Но если она не контрастирует и не поляризирует со старым дизайном, то, в принципе, мне кажется, это и не так важно. ))
 Ответить
Ответить@Эдуард:
Ну если только не конфликтует, то ладно 🙂
 Ответить
ОтветитьИз фотошаблона сделала открытку. Пытаюсь написать текст: в слоях и контурах он прослеживается, а вот на фотошаблоне его не видно!?
 Ответить
Ответить@Yana:
Пожалуйста напишите подробнее, что у вас не получается. Как вы из фотошаблона сделали открытку, что потом делали. Желательно напишите на каком шаге этого урока у вас что-то не получилось…
 Ответить
ОтветитьОгромное спасибо за урок , наконец то нашел «работающий вариант» все получается !!! А нельзя ли смещать уже написаный текст по часовой стрелке или против ?
 Ответить
Ответить@Дмитрий:
Очень рада что получается! А по поводу смещать текст… Не, я сама сколько не пробовала, у меня так и не получилось качественно сместить текст. Так что лучше с самого начала начать печатать в правильном месте. Или потом растрировать текст и уже с помощью Ctl+T немного поворачивать его. ))
 Ответить
ОтветитьСпасибо за уроки. Они пригодятся для создания дизайна сайтов.
 Ответить
Ответить@Sergey:
Пожалуйста.
 Ответить
ОтветитьА вы случайно не в курсе, можно ли сделать так, чтобы… как бы объяснить… =) в общем по одной стороне контура текст снизу так же, как и сверху был бы не вверх ногами. если по описанному вами методу переворачивать, текст внизу окажется на внутренней стороне контура. а мне нужно, чтобы по одной окружности было. надеюсь, понятно спросила =)
 Ответить
Ответить@Юлия:
Не, не совсем поняла, если честно. Возможно вы говорите о том, чтобы в верхней части текст шел по контуру слева направо до середины выгибаясь вверх, а снизу тоже слева направо, но выгибаясь вниз. Возможно тогда надо делать два независимых контура для верха и низа, я думаю ))
 Ответить
Ответить@Юлия: Думаю что имеется ввиду направление и ориентация текста должны сохранятся но он должен быть внутри контура. Нужно просто сместить базовую линию в настройках текста на отрицательное значение (значение высоты строки текста). Судя по давности мой ответ Юлии уже не пригодится.
 Ответить
ОтветитьНаташа, спасибо Вам большое за совет! Уж как шесть лет занимаюсь фотошопом, но ввиду того что познать всё за один год не довелось (как-то))), благодаря таким как Вы — исправляю эту прогалину в собственном образовании)) Ваш совет очень помог! Ещё раз спасибо! 🙂
 Ответить
Ответить@Артём:
Пожалуйста! И успехов вам ))
 Ответить
ОтветитьСупер! Сайт в закладки + подпишусь на получение новостей! Информация подана просто шикарно, очень доступно! Спасибо автору за труд!
 Ответить
ОтветитьОгромное спасибо за урок
 Ответить
ОтветитьУ меня ничего не получается.((( Делаю всё по инструкции, круг с помощью эллипса, выбираю текст, подвожу курсор к контуру, а он не меняет свой вид, чтобы начать печатать. Подскажите в чём проблема? Уже и видеоуроки смотрел, принцип везде один: эллипс, контур круга, текст, подвести курсор к контуру, курсор меняется, печать. Всё. У меня не меняется ни в какую.
 Ответить
Ответить
Вот здорово! А я урок делала о способах сделать надпись по кругу http://vseuch.ru/predprazdnichnyj-urok/. Оказывается, есть гораздо больше вариантов, чем кажется на первый взгляд. Ваш способ очень удобный.