Как изменить цвет автомобиля с красного на синий в фотошопе в течение 2 минут
19
3323317-01-2010
 Это один из самых простых и полезных уроков, которые я когда-либо видела. Совершив всего пару несложных манипуляций в фотошопе, мы за 2 минуты поменяем цвет автомобиля с красного на синий. Скажем «Спасибо» креативным ребятам с сайта Aceinfowayindia за этот замечательный туториал. И давайте сами попробуем применить это волшебство к картинке.
Это один из самых простых и полезных уроков, которые я когда-либо видела. Совершив всего пару несложных манипуляций в фотошопе, мы за 2 минуты поменяем цвет автомобиля с красного на синий. Скажем «Спасибо» креативным ребятам с сайта Aceinfowayindia за этот замечательный туториал. И давайте сами попробуем применить это волшебство к картинке.
До применения эффекта

После применения эффекта

Шаг 1.
Открываем в фотошопе любую понравившуюся картинку. Для примера можно использовать эту с изображением автомобиля. Скачать ее можно здесь.

Шаг 2.
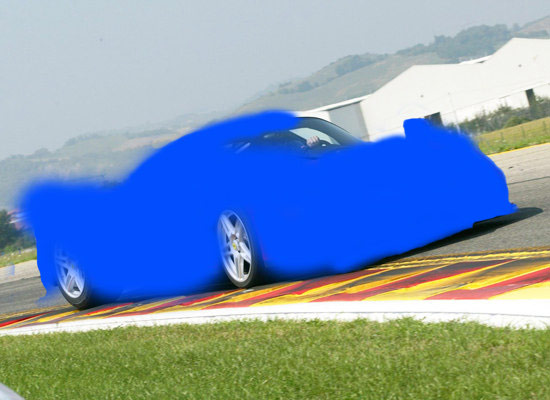
Создаем новый слой, выбираем в инструменте «Кисти» основную кисть, ставим ей размер 60 пикс. Выбираем цвет «#004eff». Аккуратно закрашиваем кистью красный цвет. Должно получиться приблизительно так, как на рисунке.

Шаг 3.
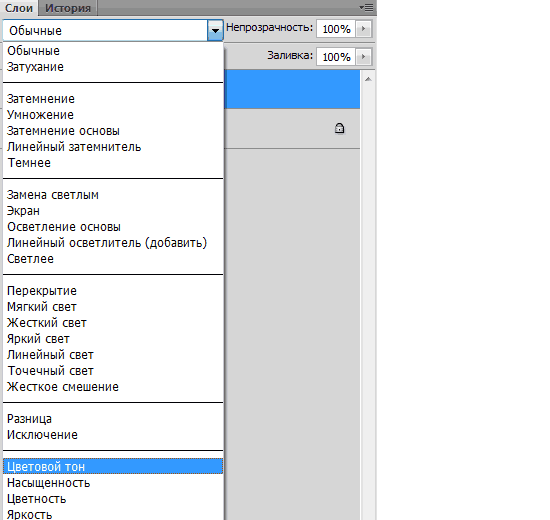
А теперь само волшебство. В режиме наложения слоя, на котором мы закрашивали красный цвет, ставим режим «Цветовой тон».

Результат
Вот, собственно, и все. Наш автомобиль поменял цвет с красного на синий.

Комментариев 19 комментариев
Спасибо за урок. Быстро и качественно получилось.
 Ответить
Ответить@Тарас
Всегда пожалуйста 🙂
 Ответить
ОтветитьСпасибо. Помог в создании сайта!
 Ответить
Ответить@Svggroup:
Отлично! Я очень рада ))
 Ответить
ОтветитьУиии! просто круть, минимум действий, а как эффектно получается 🙂 Спасибо.
 Ответить
Ответить@Alba_mater:
Да, в этом плане изумительный урок. Пожалуйста 🙂
 Ответить
Ответить@Наташа Клевер:
У меня получилось! )
Спасибо.
 Ответить
Ответить@Jimmy:
Отлично! Поздравляю ))
 Ответить
ОтветитьУрок отличный а как быть с черным цветом?? 🙂 Хочу из черного сделать красный, не получается !! 🙁
 Ответить
Ответить@Sonne79:
Спасибо! А с черным и не получится, поскольку в компьютерной графике черный — это отсутствие цвета. А если никакого цвета нет изначально, то его и не получится заменить. Поэтому для этого урока нужен любой цвет, отличный от черного 🙂
 Ответить
ОтветитьБольшое Спасибо )) вот.. и слу4айно нашёл как неонувую обводку сделать )) вот работа http://s018.radikal.ru/i514/1206/9c/2cf735b04472.jpg
 Ответить
Ответить@FlaZeR:
Классный результат ))
 Ответить
ОтветитьА как этот «Цветовой тон» выглядит в нерусифицированном фотошопе? Я ухитрилась запутаться)
 Ответить
ОтветитьУже разобралась…)
 Ответить
Ответить@Тамара:
Отлично! ))
 Ответить
Ответитьа как белого цвета добится ???
 Ответить
Ответить@Роман:
Скорее всего белый не получится.
 Ответить
ОтветитьСпасибо, все так просто оказалось. Помогло, так нужно было сохранить все тени на красном объекте при изменении его на синий.
 Ответить
Ответить
:DD