Создаем в фотошопе сумрачный стильный постер из двух фотографий
9
1098625-08-2010
 В сегодняшнем уроке мы соединим две фотографии таким образом, чтобы вместе они образовали стильный сумрачный постер. Для этого мы подготовим текстурный мелкозернистый фон, потом отдельно обработаем обе фотографии с помощью фильтров, режимов наложения и коррекции изображения, потом соединим их с помощью слоя-маски и под конец добавим декоративные кольца.
В сегодняшнем уроке мы соединим две фотографии таким образом, чтобы вместе они образовали стильный сумрачный постер. Для этого мы подготовим текстурный мелкозернистый фон, потом отдельно обработаем обе фотографии с помощью фильтров, режимов наложения и коррекции изображения, потом соединим их с помощью слоя-маски и под конец добавим декоративные кольца.
Шаг 1.
Создаем в фотошопе новый документ размером 1440х850. Заливаем его темно-серым цветом #0е0е0е.

Шаг 2.
«Фильтр» > «Шум» > «Добавить шум…» со значениями Количество: 4, Распределение: равномерное, монохромный.

Шаг 3.
«Фильтр» > «Размытие» > «Размытие в движении…» со значениями Угол: 45 градусов, Смещение: 10 пикс.

Шаг 4.
Делаем дубликат предыдущего слоя, трансформируем его по горизонтали, меняем режим наложения на «Замена темным» (Darken) и объединяем этот слой с предыдущим.

Шаг 5.
«Фильтр» > «Резкость» > «Умная резкость…» со значениями Эффект: 500%, радиус:1.

Шаг 6.
Берем любую подходящую картинку. Я выбрала эту. Вставляем ее в наш документ и трансформируем, чтобы она совпала по высоте с фоном.

Шаг 7.
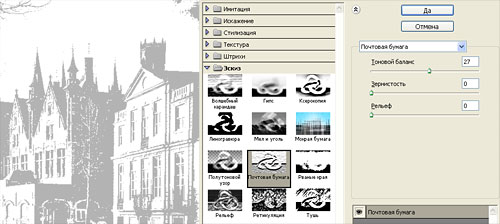
Делаем дубликат предыдущего слоя. Идем «Фильтр» > «Галерея фильтров…» > «Эскиз» > «Почтовая бумага», настройки, как на рисунке ниже.

Шаг 8.
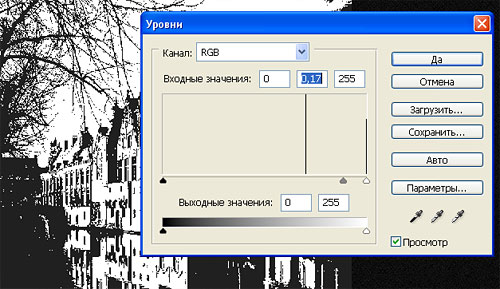
«Изображение» > «Коррекция» > «Уровни…» и там смещаем серый ползунок влево.

Шаг 9.
Меняем режим наложения слоя на «Замена темным» (Darken). Потом объединяем этот слой с предыдущим, цветным слоем.

Шаг 10.
Добавляем к этому слою слой-маску (щелкаем по соответствующему значку внизу палитры слоев), потом выбираем инструмент «Градиент» от черного к белому и, удерживая Shift, проводим с правого края к центру картинки. Мы должны получить плавный переход между картинкой и фоном.

Шаг 11.
Открываем в фотошопе вторую картинку, например эту. Трансформируем ее, чтобы она по высоте совпала с фоном и перекрывала нашу первую картинку с домами.

Шаг 12.
Идем «Фильтр» > «Галерея фильтров…» > «Эскиз» > «Почтовая бумага», параметр тонового баланса 23, зернистость 0, рельефность 0.

Шаг 13.
Теперь «Изображение» > «Коррекция» > «Уровни…» и там смещаем серый ползунок влево до получения эффекта, как на рисунке ниже.

Шаг 14.
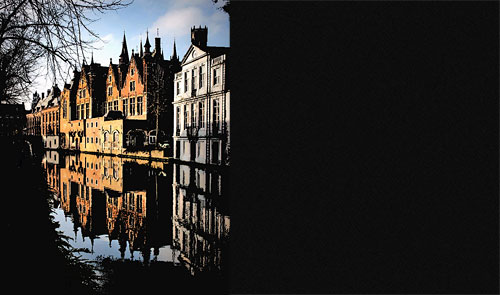
Снижаем прозрачность слоя до 13%. Добавляем к этому слою слой-маску (щелкаем по соответствующему значку внизу палитры слоев), потом выбираем инструмент «Градиент» от черного к белому и, удерживая Shift, проводим с левого края к центру картинки. Мы должны получить плавный переход между картинками. Теперь можно еще раз трансформировать изображение деревьев, чтобы картинки лучше совпадали.

Шаг 15.
Теперь на новом слое можно добавить декоративные круги с вырезанной серединой. Цвет #f5ac4a, режим наложение «Перекрытие» (Overlay). В просвете деревьев, за кругами на новом слое можно добавить серо-голубого цвета #939fab. Используем для этого большую мягкую кисть.

Финал
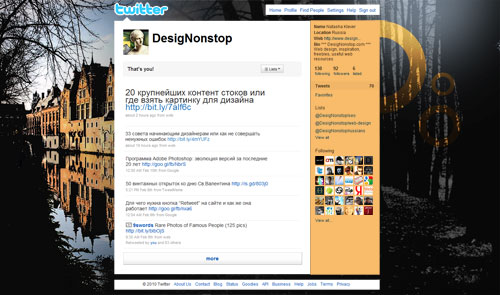
Изображение в большом размере можно скачать здесь. Жмем по кнопке со словом «Download». А так будет выглядеть наш фон в самом Твиттере. Предпочтительный цвет сайдбара #f9bc6b.

Комментариев 9 комментариев
@MrRobby
Большое мерси ))
 Ответить
ОтветитьТочно! Я же помню, что я уже видел это недавно! Аж напугался. Досмотрел/дочитал до конца… Ну, конечно. Twitter background!!! Теперь и описание как это сделать есть. )
 Ответить
Ответить@Vadim
А, да, все правильно! Я сначала делаю анонс нового твиттер фона а уже потом, значительно позже даю урок как его сделать )))
 Ответить
ОтветитьГоты будут в восторге!))) 😀
 Ответить
Ответить@Oleg Mykhailenko
Ну должен же кто-то и готов порадовать 🙂
 Ответить
ОтветитьКрасота какая 🙂 Убежал пробовать 🙂
 Ответить
Ответить@DeMoN:
Спасибо! Успехов в попытках 🙂
 Ответить
ОтветитьХудожественная ценность результата конечно под сомнением, особенно оранжевые круги, но техника расписана неплохо )
 Ответить
Ответить
Просто, но красиво)