Создаем в фотошопе декоративный текст с вплетенным в него насыщенным орнаментом
3
1504509-03-2010
 Этот урок от psd.tutsplus, несомненно, поражает своим конечным результатом. Замечательная типографика в совокупности со сложным и насыщенным орнаментом производят впечатляющий эффект. Пара симпатичных текстур, затейливый шрифт, несколько не таких уж сложных операций в фотошопе — вот рецепт того, как можно получить такую вот декоративную иллюстрацию.
Этот урок от psd.tutsplus, несомненно, поражает своим конечным результатом. Замечательная типографика в совокупности со сложным и насыщенным орнаментом производят впечатляющий эффект. Пара симпатичных текстур, затейливый шрифт, несколько не таких уж сложных операций в фотошопе — вот рецепт того, как можно получить такую вот декоративную иллюстрацию.
Шаг 1.
Открываем в фотошопе файл с текстурой дерева и пишем шрифтом Ayosmonika на отдельном слое каждую букву слова. Цвет не имеет значения, позже от заменится текстурой. Здесь цвет использован исключительно для наглядности.

Шаг 2.
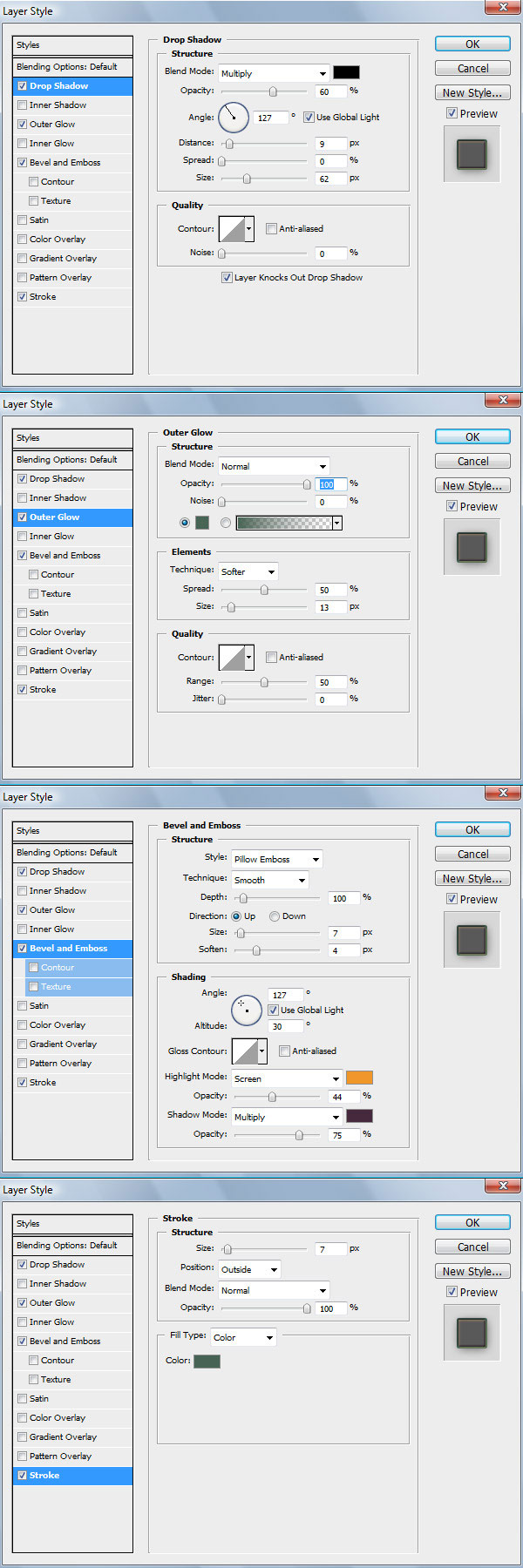
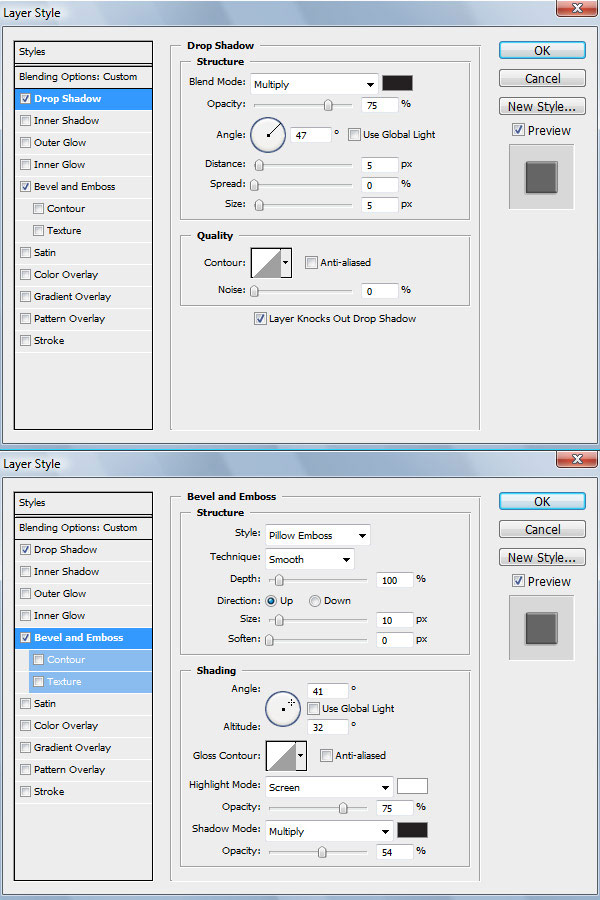
Применим стиль слоя для буквы «Т». Установим следующие настройки, как на рисунке ниже, для параметров «Тень» (Drop Shadow) — цвет черный, режим «Умножение» (Multiply); «Внешнее свечение» (Outer Glow) — цвет #4f6656; «Тиснение» (Bevel and Emboss) — Обводящее тиснение (Pillow Emboss), Плавный (Smooth), цвет Highlight #f09629 и Shadow #45293c; «Обводка» (Stroke) — цвет #466454.

После этого буква «Т» должна выглядеть вот так.
Шаг 3.
Копируем стиль слоя на все буквы нашего слова. Потом пишем большой Амперсанд (&) позади текста. К нему тоже применяем стиль слоя.

Шаг 4.
Поверх слоя с буквой «Т» кладем еще один слой с деревянной текстурой. Теперь сделаем «Обтравочную маску» (Сlipping mask). Для этого, удерживая Alt, нажимаем посередине между слоем с буквой и слоем с деревянной текстурой. Должно получиться как на рисунке ниже.

Шаг 5.
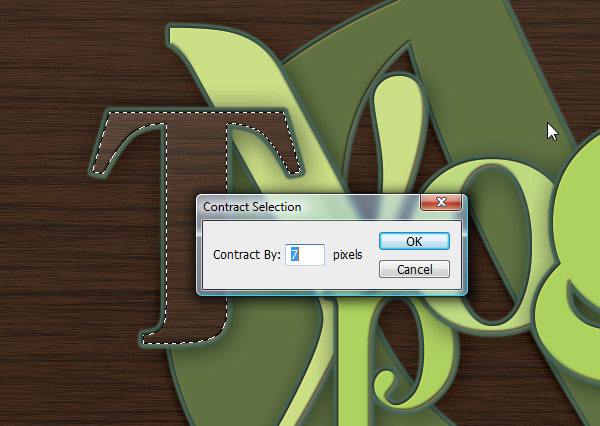
Поверх слоя с текстурой создаем еще один слой. Удерживая Ctrl, щелкнем по слою с буквой «Т», чтобы появилось выделение. Уменьшаем выделение на 7 пикселей «Выделение» (Select) -> «Модификация» (Modify) -> «Сжать» (Contract).

Шаг 6.
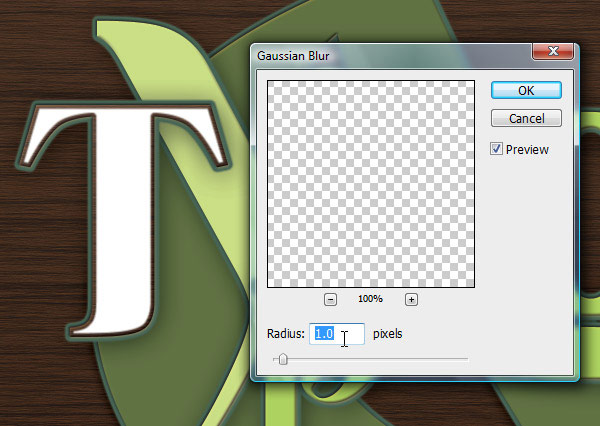
Заливаем выделение белым цветом. Размываем по Гауссу со значением «1».

Шаг 7.
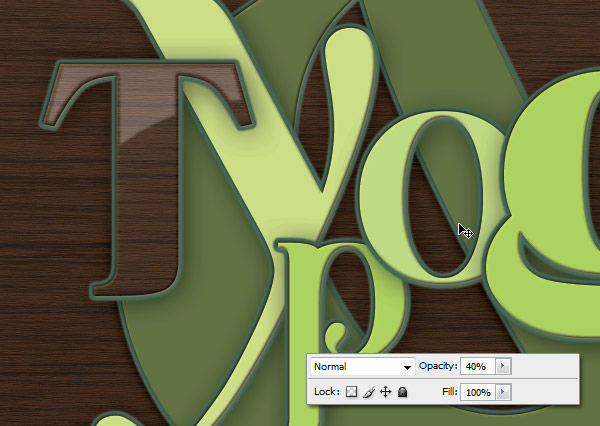
Меняем «Прозрачность» (Opacity) этого слоя на 40%. Затем инструментом «Ластик» (Eraser Tool) стираем нижнюю часть белого слоя, как на рисунке ниже.

Шаг 8.
Берем изображение большого винта, вырезаем его и обесцвечиваем (Ctrl+Shift+U). Потом применяем стиль слоя, как на рисунке ниже.

Должно получиться так, как будто винт держит букву.
Шаг 9.
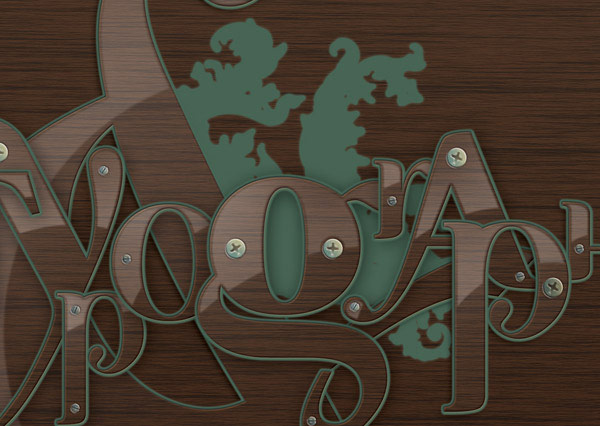
Теперь берем изображение маленького винта. Делаем с ним тоже самое, что и с большим винтом в предыдущем шаге. Располагаем маленькие винты, как на рисунке ниже. Потом обрабатывам оставшиеся буквы по принципу буквы «Т».

Шаг 10.
Берем векторный вензель и вставляем его в наш документ, как показано на рисунке ниже.

Шаг 11.
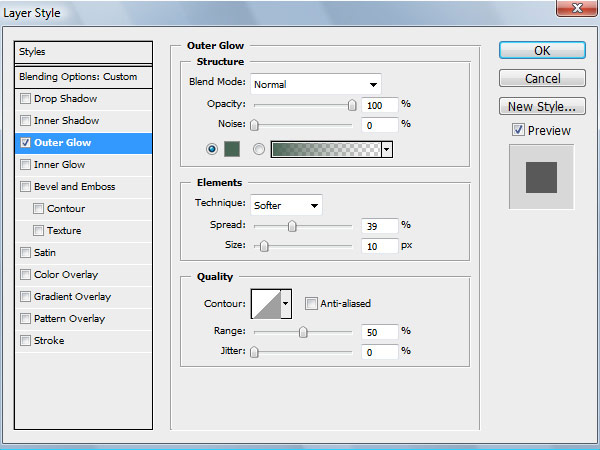
Потом применим к этому слою следующий стиль слоя: «Внешнее свечение» — цвет #486554.

После применения стиля вензель будет выглядеть вот так.
Шаг 12.
Поверх слоя с вензелем создаем еще один слой. Теперь сделаем «Обтравочную маску» (Сlipping mask). Для этого, удерживая Alt, нажимаем посередине между слоем с вензелем и новым слоем. Задаем слою режим наложения «Экран» (Screen), берем кисть размером приблизительно 100 пикселей и аккуратно проводим кистью по верхнему краю вензеля (цвет #486554). Должен получиться вот такой эффект.
Шаг 13.
Сделаем дубликат слоя с вензелем и пока отключим его, он нам пригодится позже. Теперь объединим обтравочную маску и слой с вензелем в один слой. После этого делаем дубликат слоя и трансформируем его, как показано на рисунке.

Шаг 14.
Делаем дубликат слоя еще раз, увеличиваем его и поворачиваем его, как показано на рисунке ниже.

Шаг 15.
Делаем еще 3 дубликата слоя и укладываем их приблизительно так, как показано стрелками на рисунке.

Шаг 16.
Добавляем еще 2 копии.

Шаг 17.
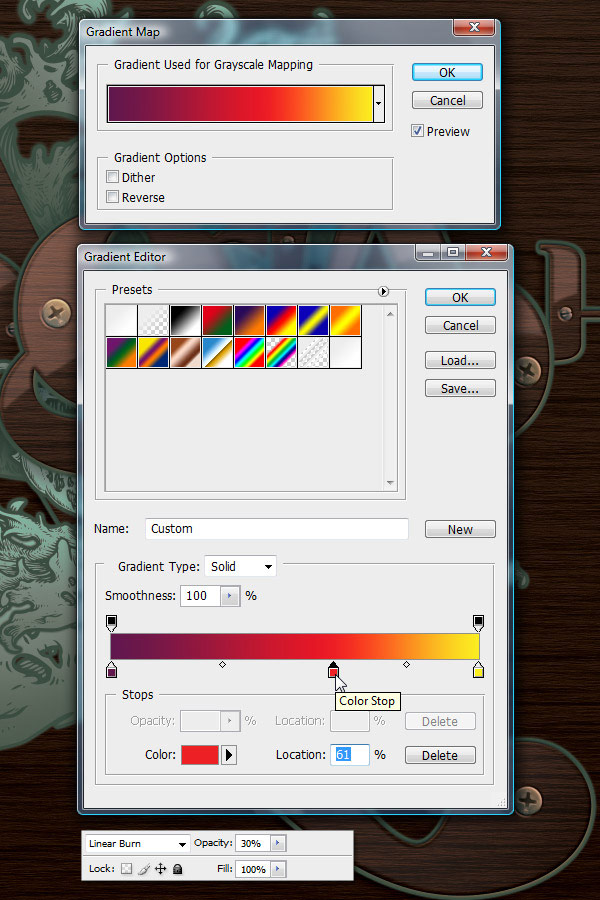
Слегка изменим цветовую гамму и контрастность с помощью корректирующего слоя. Поверх всех слоев создаем корректирующий слой «Слой» (Layer) -> «Новый корректирующий слой» (New Adjustment Layer) -> «Карта градиента…» (Gradient Map). Выбираем для градиента следующие настройки цвета #621645 -> #f61e23 -> #fce72a. Потом меняем режим наложения слоя на «Линейный затемнитель» (Linear Burn) и ставим «Прозрачность» 30%.

Шаг 18.
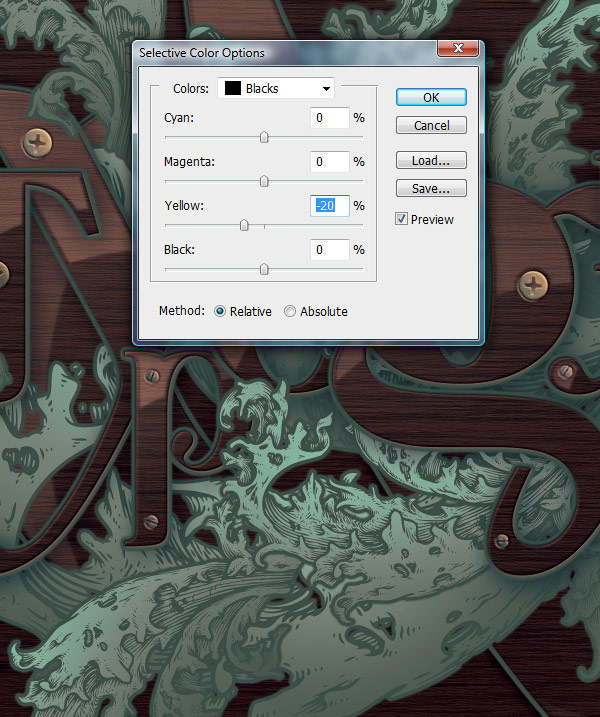
Теперь выборочно откорректируем цвет. Поверх всех слоев создаем корректирующий слой «Слой» (Layer) -> «Новый корректирующий слой» (New Adjustment Layer) -> «Выборочная коррекция цвета» (Selective Color). Регулируем ползунок, как на рисунке ниже.

Шаг 19.
Добавим несколько цветовых пятен. Включаем дубликат слоя из Шага 13 и проделаем с ним операцию, как в Шаге 12. Только теперь используем цвет #f7db58. Объединяем обтравочную маску со слоем с вензелем. Теперь этот слой уменьшаем и укладываем, как на рисунке ниже.

Шаг 20.
Делаем еще 6 копий слоя и трансформируя слои, укладываем их, как на рисунке ниже.

Шаг 21.
На отдельном слое тем же цветом (#f7db58) и мягкой кистью наложим блики на буквы. Удерживая Ctrl, щелкаем по слою с буквой и аккуратно рисуем внутри выделения.

Шаг 22.
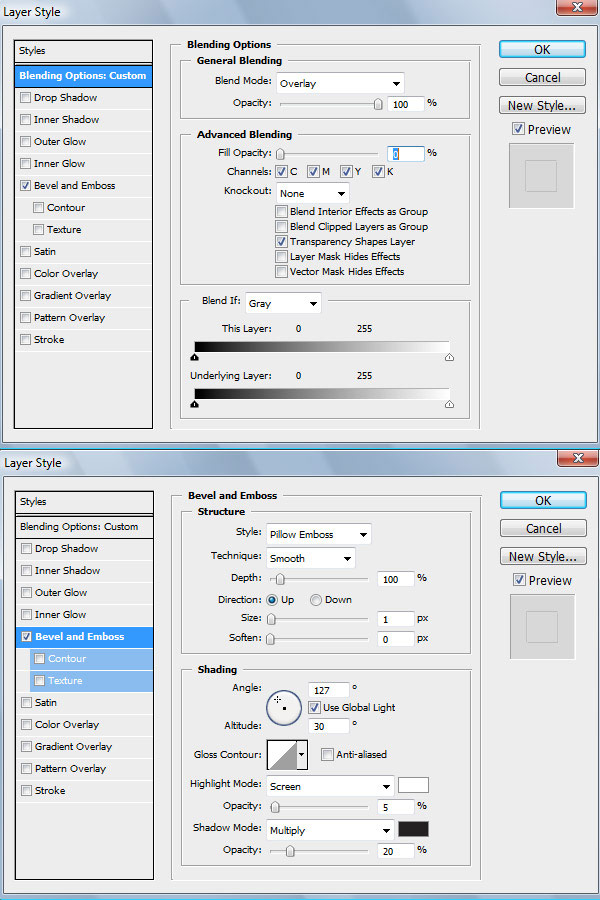
Берем этот орнамент и кладем его поверх слоя с деревянной текстурой. Задаем следующий стиль слоя. «Параметры наложения: выборочно» (Blending Options: Custom) — режим наложения «Перекрытие» (Overlay), параметр «Непрозрачность заливки» (Fill Opacity) 0%. «Тиснение» (Bevel and Emboss) — «Внутренний скос» (Pillow Emboss), «Плавное» (Smooth).

Должен получиться такой эффект.
Шаг 23.
Над слоем с узором создаем новый слой. Удерживая Ctrl, щелаем по слою с узором, потом ивертируем выделение Shif+Ctrl+I. Берем большую мягкую кисть и делаем несколько мазков в центре белым цветом. Снимаем выделение и уменьшаем прзрачность.

Шаг 24.
Повторяем все тоже самое, что и в предыдущем шаге, только вместо белого цвета используем оранжевй цвет.

Финал.
Теперь наслаждаемся полученным результатом. Чтобы посмотреть большое изображение — щелкните по картинке ниже.

Комментариев 3 комментария
http://artenciele.narod.ru/art.html
недоделанное подобие по уроку) слово не читается, но переделывать пока лень)
 Ответить
Ответить@Lena:
Кстати вполне похоже и узнаваемо! Молодец! ))
 Ответить
Ответить
Красиво. Жаль что не очень читабельно.