Делаем плавный переход между картинками в коллаже с помощью Layer Mask
13
3546427-02-2010
 Хочу предложить вам урок, в котором просто и понятно рассказывается о том, как можно сделать плавный переход между фотографиями при создании коллажа. Дизайнеры с сайта Photoshop Garden достигли этой цели при помощи использования маски-слоя и нескольких режимов наложения. В результате получился весьма оригинальный коллаж. Давайте посмотрим, как это получилось.
Хочу предложить вам урок, в котором просто и понятно рассказывается о том, как можно сделать плавный переход между фотографиями при создании коллажа. Дизайнеры с сайта Photoshop Garden достигли этой цели при помощи использования маски-слоя и нескольких режимов наложения. В результате получился весьма оригинальный коллаж. Давайте посмотрим, как это получилось.
Шаг 1.
Создаем новый документ размером 1024х768. Берем три фотографии, кладем каждую на отдельный слой.
Шаг 2.
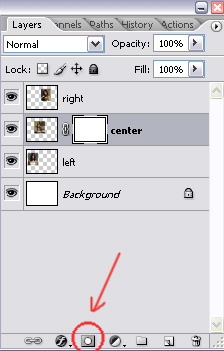
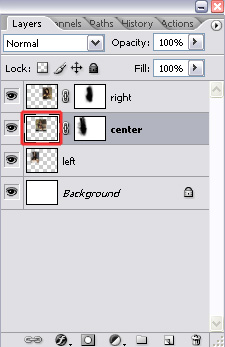
Создаем маску-слой для фотографии посередине. Для этого щелкаем по соответствующей иконке. Обведена красным на рисунке.
Шаг 3.
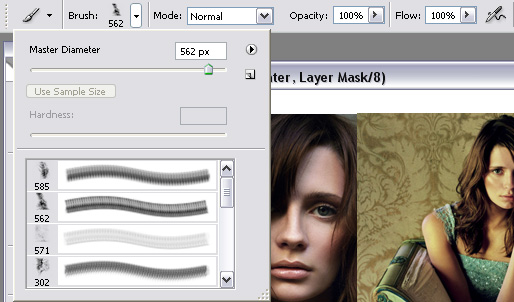
Выбираем инструмент «Кисть» (Brush Tool) на панели инструментов. Устанавливаем цвет — черный. Выбираем любую подходящую гранжевую кисть, как на рисунке ниже, с соответствующими установками.
Шаг 4.
Возвращаемся на слой-маску для центральной фотографии (убедились, что слой-маска активна). Применяем нашу кисть на стыке двух фотографий.
Шаг 5.
Используя кисточку, добиваемся плавного перехода между снимками.
Шаг 6.
Теперь переходим на слой с правой фотографией. Создаем для нее слой-маску как в Шаге 2. Используем ту же самую кисть.
Шаг 7.
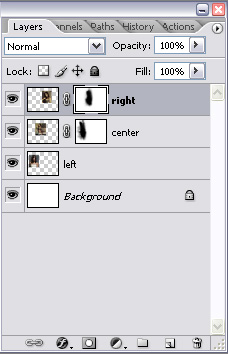
На этом шаге слои должны располагаться так.
Шаг 8.
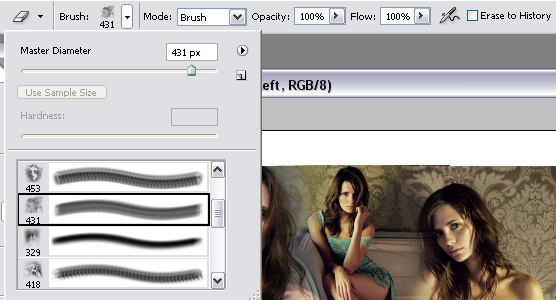
После этого выбираем на панели инструментов «Ластик» (Eraser Tool). Выбираем любую подходящую кисть. Приблизительно такую, как на рисунке.
Шаг 9.
Переходим на слой с нижней картинкой. Используя ластик, обрабатываем край фотографии.
Шаг 10.
Потом также обрабатываем верх и низ фотографии.
Шаг 11.
После этого переходим к картинке на центральном слое. Щелкаем по значку картинки. Обведено красным на рисунке ниже.
Шаг 12.
Обрабатываем ластиком верх и низ центральной фотографии.
Шаг 13.
В итоге это должно выглядеть вот так.
Шаг 14.
Повторяем Шаг 11, 12 и 13 для картинки справа. Результат должен быть таким, как на кртинке ниже.
Шаг 15.
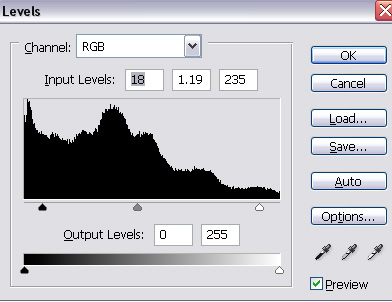
После этого объединяем все три слоя. Назовем получившийся слой «Main» (Главный). Обесцвечиваем изображение, нажав клавиши Ctrl+Shift+U. После этого идем в «Слой» (Layer) -> «Новый корректирующий слой…» (Adjustment) -> «Уровни…» (Level) и устанавливаем значения, как на рисунке ниже.
Шаг 16.
После этого изображение должно выглядеть вот так.
Шаг 17.
Берем какую-нибудь текстуру с цветными световыми вихрями и вставляем в наш документ поверх всех слоев. Задаем «Режим наложения» — «Экран» (Screen mode)
Шаг 18.
Выбираем инструмент «Овальная область» (Elliptical marquee tool) и задаем параметры, как на рисунке ниже.![]()
Шаг 19.
Выделяем область, как на рисунке ниже, и кнопочкой Del удаляем область внутри овала.
Шаг 20.
Делаем дубликат нашего слоя с текстурой, произвольно передвигаем его, выделяем овал и удаляем область внутри.
Шаг 21.
Еще раз выделяем овал и удаляем область внутри него.
Шаг 22.
Еще раз делаем дубликат слоя с текстурой, передвигаем его к правой картинке, выделяем овал и удаляем область внутри.
Шаг 23.
Теперь слегка декорируем наш коллаж, используя кисти и текст. В итоге получился вот такой вот результат. Щелкните по картинке, чтобы посмотреть увеличенное изображение.
Комментариев 13 комментариев
@Nato4ka
В этом уроке использовались эти кисти ))
 Ответить
Ответитьспасибо тебе огромное за помощь:) ты меня ооооочень выручила)))
 Ответить
Ответить@Nato4ka
Пожалуйста! )))
 Ответить
ОтветитьЯ создал документ а как положить фото на слой?
 Ответить
Ответить@Undead
Открываем фотографию в фотошопе, выделяем ее (Ctrl+A), копируем ее (Ctrl+C) и потом вставляем ее уже в созданный документ (Ctrl+V). Она будет на новом слое. И так же с двумя другими фотографиями. Должно получиться как в Щаге 2 на рисунке ))
 Ответить
Ответить@Наташа Клевер
Спасибо огромное=)))))
 Ответить
ОтветитьФух наконец получилось долго мучился, вы забыли уточнить что тот слой на который нужно делать маску-слой должен располагаться выше другого слоя
 Ответить
Ответить@Undead
Ну и отлично, что все получилось ))) Сорри что забыла сделать на этом акцент. Не все нюансы сразу получается учесть )))
 Ответить
ОтветитьСпасибо большое за урок!!!Давно уже хотела сделать нечто подобное.
И,у меня вопрос.Какой шрифт Вы использовали на последней при надписи»MISCHABARTON»?
 Ответить
Ответить@Ася:
Пожалуйста, Ася! Точно не могу сказать, какой это шрифт. Но вот шрифт Memento очень похож на него, разница лишь в нюансах. Скачать его можно здесь
http://www.azfonts.net/load_font/MEMENTO_.html
 Ответить
Ответить@Наташа Клевер:
Спасибо вам огромное!!!Успехов Вам!!!
 Ответить
ОтветитьОгромное спасибо за урок! Очень выручил! Не знаю, как вложить файл, чтоб показать свою работу. Такие простые приемы и такой эффект!
 Ответить
Ответить
скажи пожалуйста как называются все кисти использованные в уроки и где их можно скачать? заранее спасибо:)