Примеры оформления пользовательских интерфейсов за октябрь
1
607414-10-2013
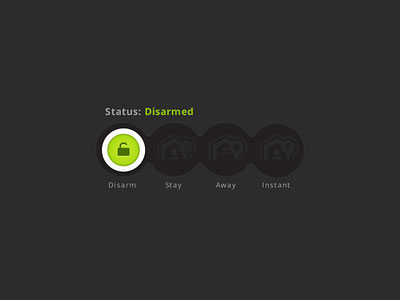
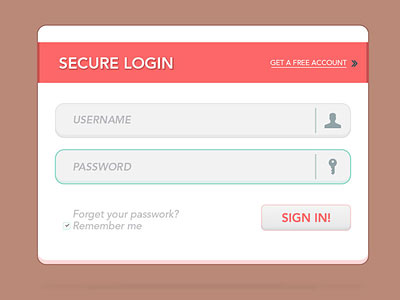
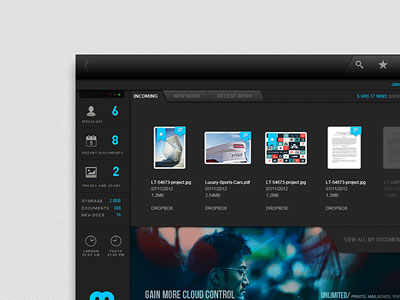
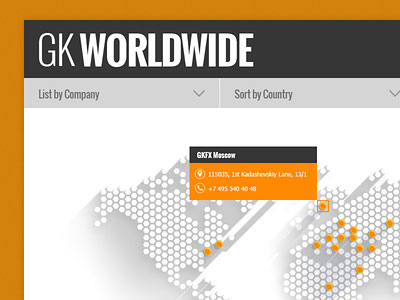
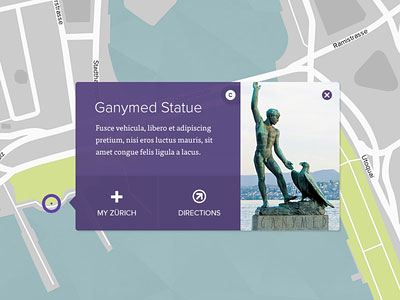
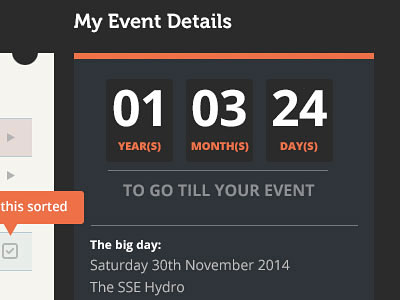
 В интерфейсе Drag to Arm очень элегантно обыграна статусность текущего состояния. Dribbble invite — это имитация реального объекта, а именно отрывного билета, посредством графики. Одним из самых популярных дизайнерских элементов были и остаются всевозможные регистрационные формы. Free Login Form как раз одна из них. Концепцию панели управления представит нам интерфейс Dashboard Concept. У Location Map использована очень удачная комбинация цвета, форм и шрифтов. Очень симпатична иконка Right Mail с популярной длинной тенью. Очень размашисто и стильно оформлен интерфейс Event Countdown с календарем обратного отсчета.
В интерфейсе Drag to Arm очень элегантно обыграна статусность текущего состояния. Dribbble invite — это имитация реального объекта, а именно отрывного билета, посредством графики. Одним из самых популярных дизайнерских элементов были и остаются всевозможные регистрационные формы. Free Login Form как раз одна из них. Концепцию панели управления представит нам интерфейс Dashboard Concept. У Location Map использована очень удачная комбинация цвета, форм и шрифтов. Очень симпатична иконка Right Mail с популярной длинной тенью. Очень размашисто и стильно оформлен интерфейс Event Countdown с календарем обратного отсчета.
1. Drag to Arm
2. Dribbble invite
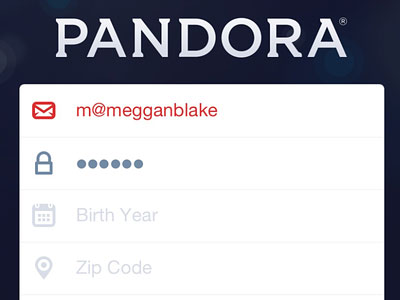
3. Free Login Form
4. Dashboard Concept
5. Location Map
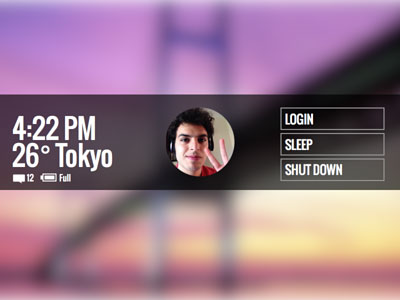
6. Login Screen
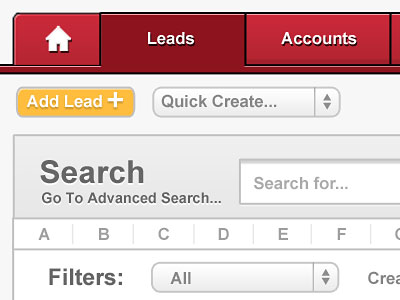
7. Dashboard Leads Page
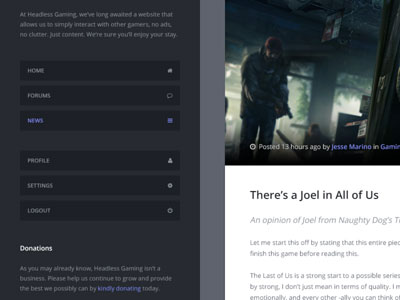
8. Article View
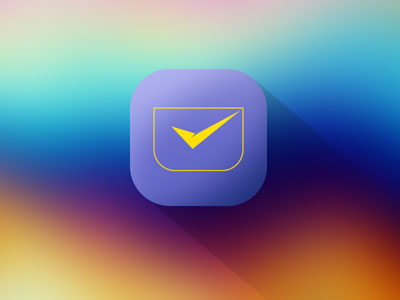
9. Right Mail
10. Registration 
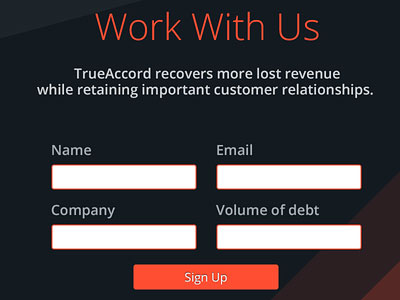
11. TA
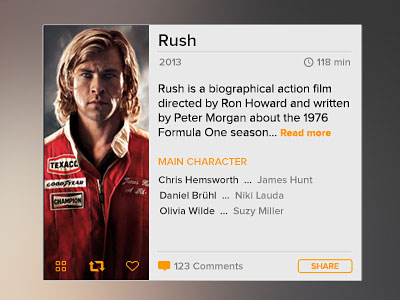
12. Movie widget
13. Work
14. Attraction
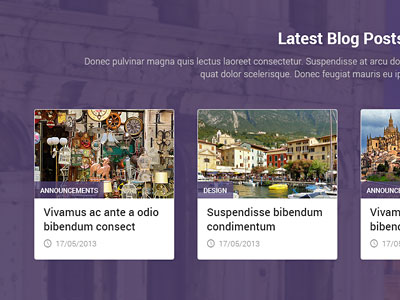
15. Latest Blog Posts Module
16. Event Countdown
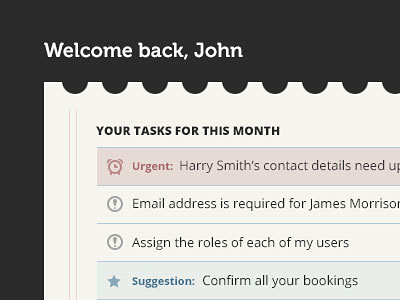
17. Admin Notes
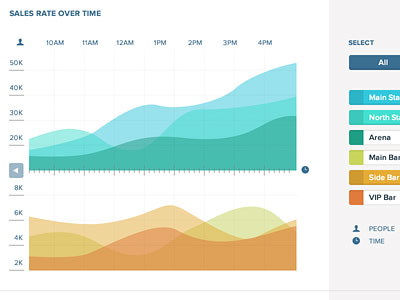
18. Marketing Dashboard
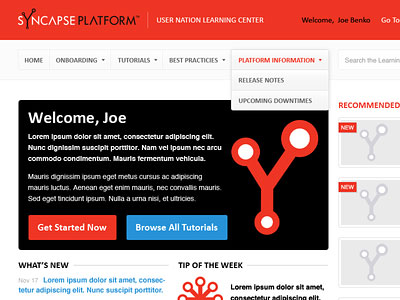
19. Syncapse Platform
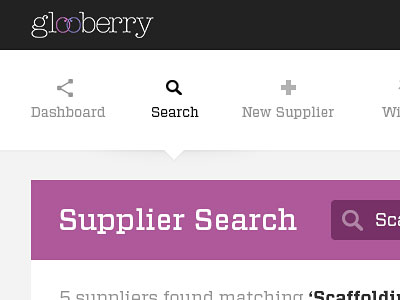
20. Glooberry App
Источник: Dribbble
Интересно, №18. Marketing Dashboard — в нем действительно динамически выводятся такие графики в интерфейсе?