Примеры оформления пользовательских интерфейсов за июль
3
658104-07-2013
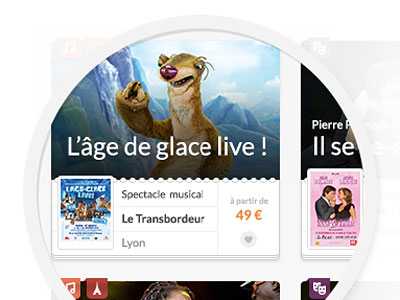
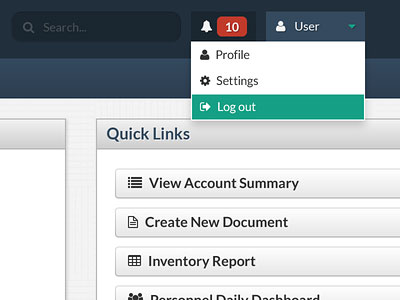
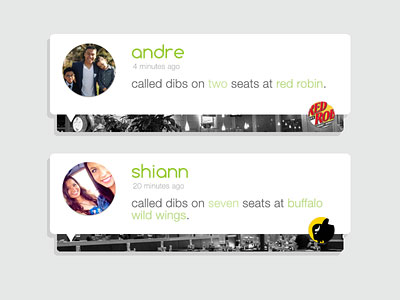
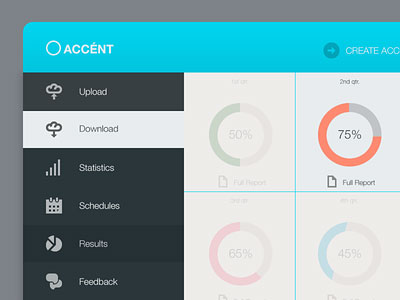
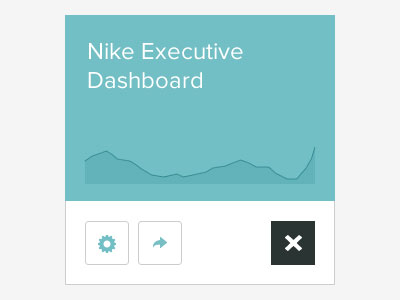
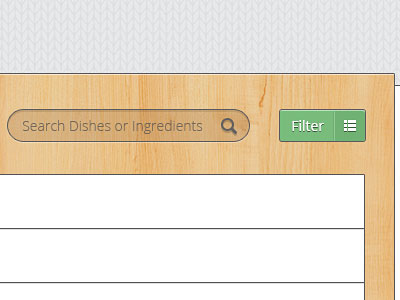
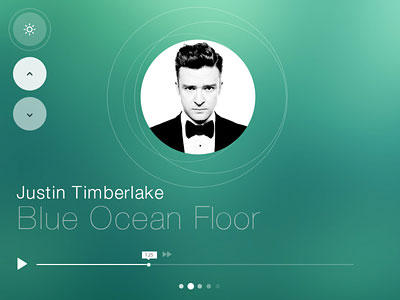
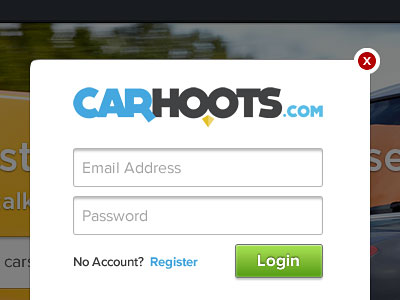
 Первый представленный июльский интерфейс — это прикольные круглые предпросмотры картинок Thumbnail Ice Age Live. Следующий интерфейс — это традиционная админ панель Admin Ui с пользовательской информацией. Окошки пользовательской активности Dibs New Activity используют круглые элементы в оформлении. Далее еще одна админ панель Accent Dash с индикаторами загрузки процессов. Следующий интерфейс Checkout — это табличка пошаговой очередности действий. Диалоговый интерфейс Delete Dashboard для удаления выполнен в модном светло-бирюзовом цвете. Следующий ретро интерфейс Recipe Search Box создан на основе деревянной и трикотажной текстур. Весьма интересны I7 Music Player, Modal Login Window, Fantasy Football Ui и Discoverables Slider.
Первый представленный июльский интерфейс — это прикольные круглые предпросмотры картинок Thumbnail Ice Age Live. Следующий интерфейс — это традиционная админ панель Admin Ui с пользовательской информацией. Окошки пользовательской активности Dibs New Activity используют круглые элементы в оформлении. Далее еще одна админ панель Accent Dash с индикаторами загрузки процессов. Следующий интерфейс Checkout — это табличка пошаговой очередности действий. Диалоговый интерфейс Delete Dashboard для удаления выполнен в модном светло-бирюзовом цвете. Следующий ретро интерфейс Recipe Search Box создан на основе деревянной и трикотажной текстур. Весьма интересны I7 Music Player, Modal Login Window, Fantasy Football Ui и Discoverables Slider.
1.Thumbnail Ice Age Live
2.Admin Ui
3.Dibs New Activity
4.Accent Dash
5.Checkout
6.Delete Dashboard
7.Recipe Search Box
8.I7 Music Player
9.Modal Login Window
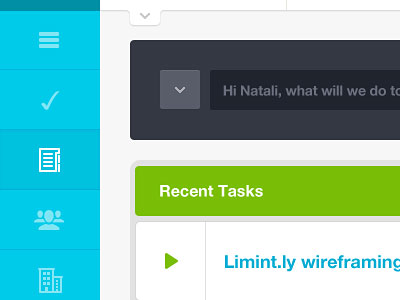
10.Web App Ui
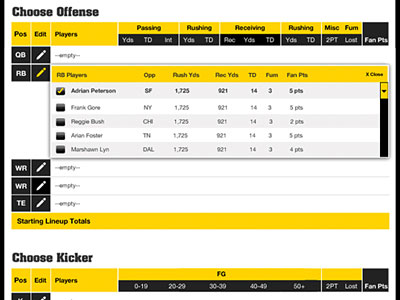
11.Fantasy Football Ui
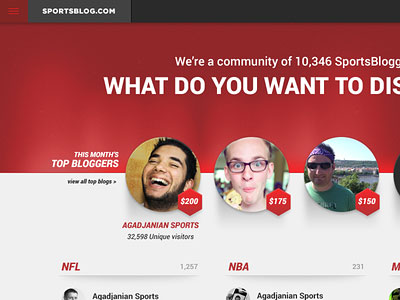
12.Top Blogs & Directory
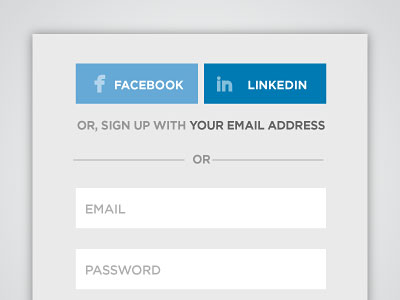
13.Simple Login For
14.Discoverables Slider
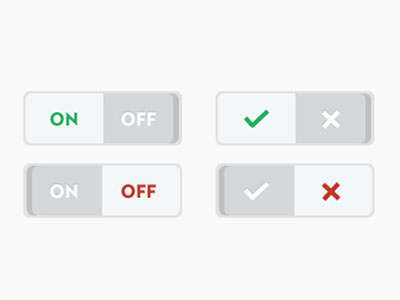
15.Flat Ui Switches
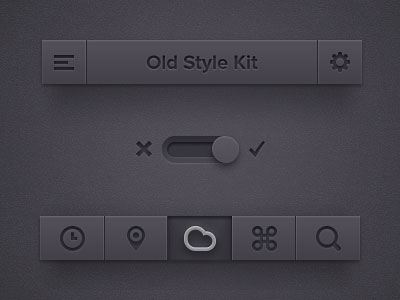
16.Old Style Ui Ki
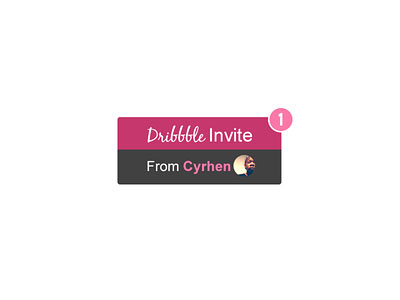
17.Dribbble Invite X
18.Ios Ui Element
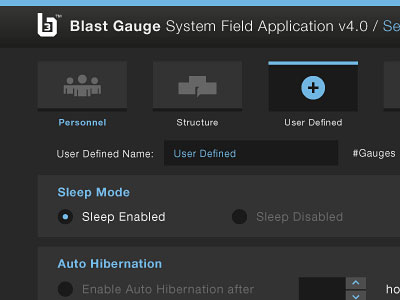
19.Blast Gauge Interface
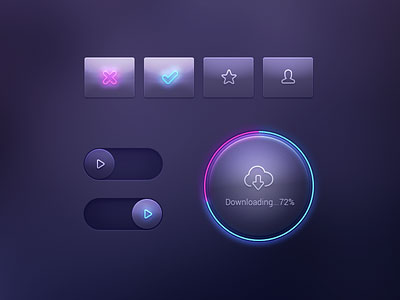
20.Neon Ui Elements
Источник: Dribbble
Комментариев 3 комментария
@Иван:
Именно на UI я не специализируюсь — это отдельная ниша. Ну а так по мелочи — всякие кнопочки и менюшки конечно делаю. Их кстати сейчас не обязательно в графике делать. CSS тоже дает такие возможности 🙂
 Ответить
ОтветитьНу да, CSS сейчас на столько развилось, что страшно заглядывать в код 🙂
 Ответить
Ответить
Что не подборка так глаз радуется 🙂 из-за своей работы уже так давно здесь не был 🙁 Наталья а вы не рисуете UI? Все хотел спросить, они вот эти работы только в рисунке делают или еще и программируют все кнопки и т.п.?