Примеры оформления пользовательских интерфейсов за апрель
0
610208-04-2013
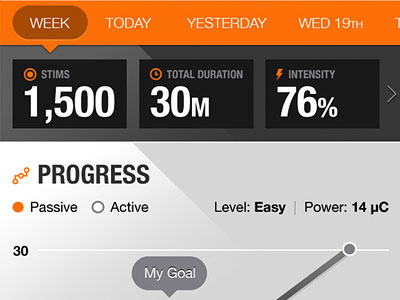
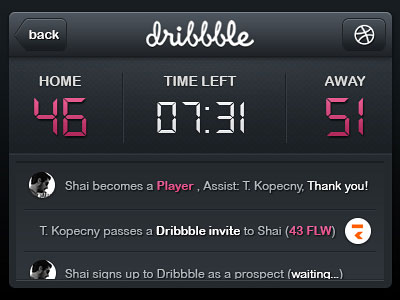
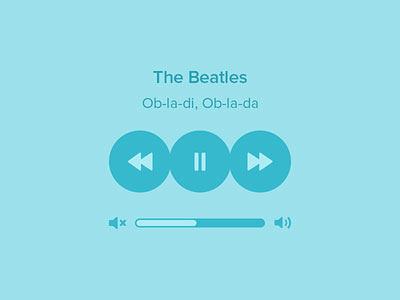
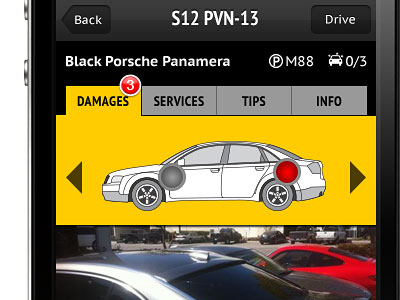
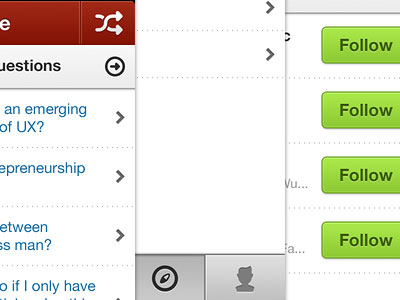
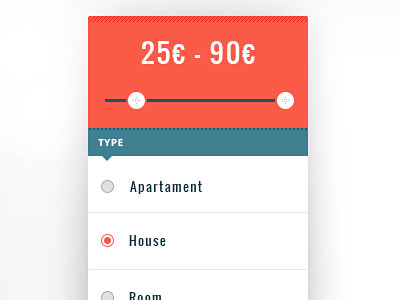
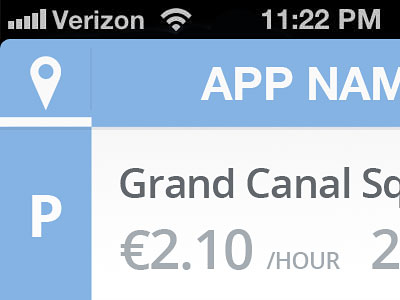
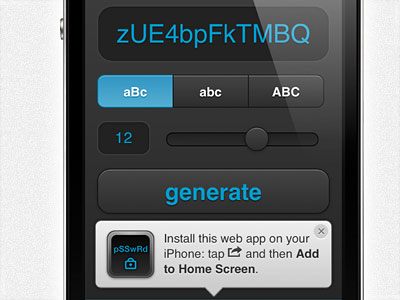
 В первом представленном интерфейсе Dashboard я бы выделила интересную цветовую гармонию и уместное использование крупных символов. Dribbble Scoreboard Widget выполнен в классической серой гамме с акцентом на стиль цифр. Оформление Flat Player UI отличается умеренной насыщенностью и четкостью элементов. А вот iTunes — это очень симпатичное объемное изображение музыкальной ноты. Сочетание черного, желтого и красного в комплекте с геометричностью форм смотрится всегда выигрышно, как, напрмиер в Valet Service App. Еше из интересного — тени у News, lessons, tabs, функциональность Random Password Generator, оттенки Analytics Overview и круглая концепция Use.less.
В первом представленном интерфейсе Dashboard я бы выделила интересную цветовую гармонию и уместное использование крупных символов. Dribbble Scoreboard Widget выполнен в классической серой гамме с акцентом на стиль цифр. Оформление Flat Player UI отличается умеренной насыщенностью и четкостью элементов. А вот iTunes — это очень симпатичное объемное изображение музыкальной ноты. Сочетание черного, желтого и красного в комплекте с геометричностью форм смотрится всегда выигрышно, как, напрмиер в Valet Service App. Еше из интересного — тени у News, lessons, tabs, функциональность Random Password Generator, оттенки Analytics Overview и круглая концепция Use.less.
1. Dashboard Interface
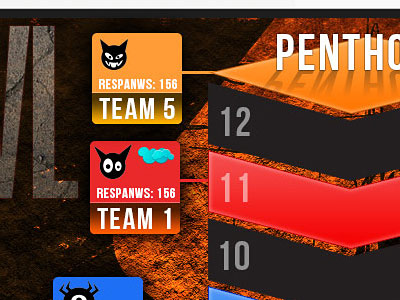
2. Dribbble Scoreboard Widget
3. Flat Player UI
4. iTunes
5. Valet Service App
6. Browse screen
7. Filters Sidebar
8. iPhone App UI
9. Random Password Generator
10. Analytics Overview
11. News, lessons, tabs
12. Use.less 2
13. Sport e-commerce
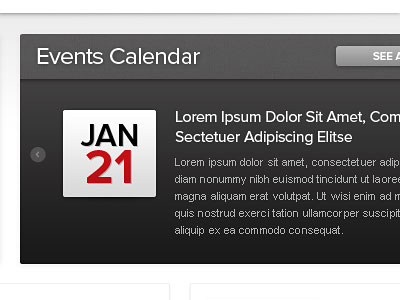
14. Events Calendar
15. LVL Mobile UI
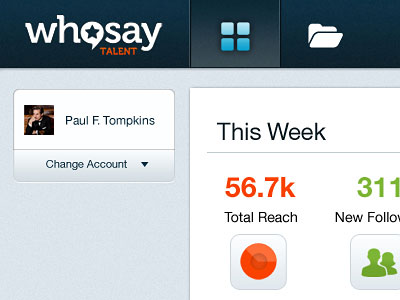
16. WhoSay Web Client
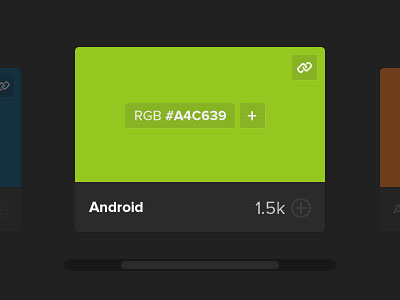
17. Color
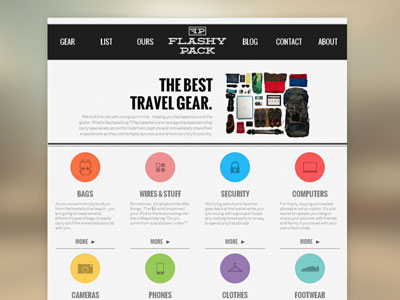
18. Flashy Pack
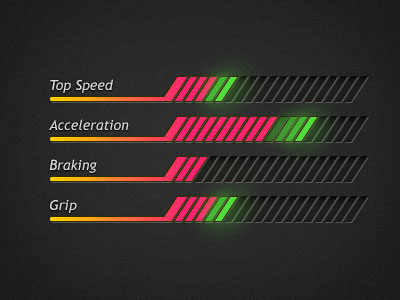
19. Upgrade progress
20. Hompage
Источник: Dribbble