27 креативных примеров дизайна сайтов с горизонтальной прокруткой
19
3032822-05-2010
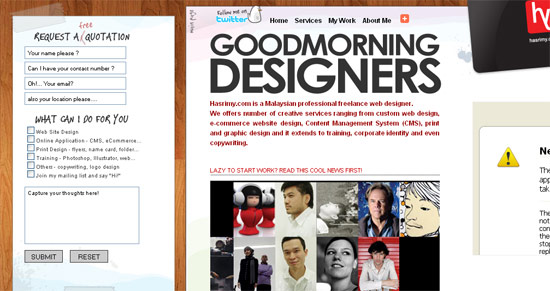
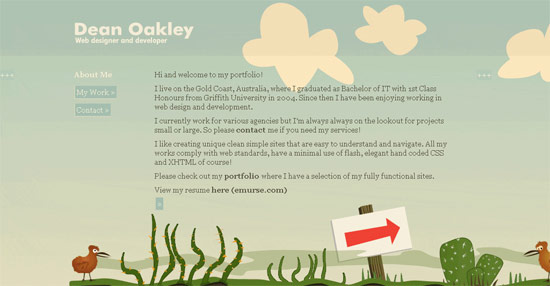
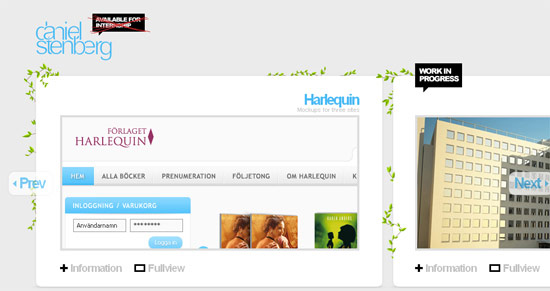
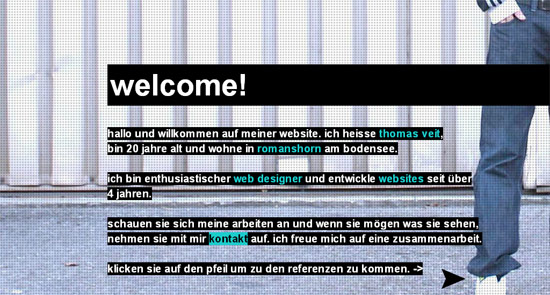
 Сделать сайт с горизонтальной прокруткой, пожалуй, один из самых верных способов для того, чтобы создать оригинальную и уникальную работу. Чаще всего такие сайты появляются в дизайнерских портфолио. Эти креативные дизайнеры ищут все новые и новые способы необычного представления информации. Скажем спасибо Aceinfowayindia за такую замечательную подборку.
Сделать сайт с горизонтальной прокруткой, пожалуй, один из самых верных способов для того, чтобы создать оригинальную и уникальную работу. Чаще всего такие сайты появляются в дизайнерских портфолио. Эти креативные дизайнеры ищут все новые и новые способы необычного представления информации. Скажем спасибо Aceinfowayindia за такую замечательную подборку.
6. Richard Arran Photography
8. Probaste con un enano
9. Pixogen
13. Pascal Merme
17. Lomotek
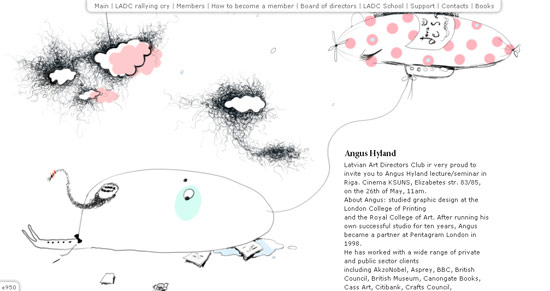
18. Latvian Art Directors Club
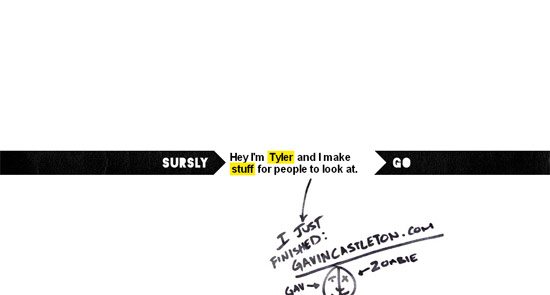
21. Gavin Castleton
22. Farmhouse Fare
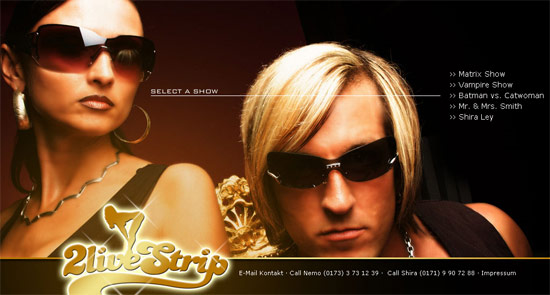
26. 2live Strip
Комментариев 19 комментариев
@Intero
Пожалуйста! )))
 Ответить
ОтветитьХоть и некоторые сайты не работают (или работают некорректно) — в принципе, «новая мода» понятна. Но по моему мнению, горизонтальная прокрутка на сайтах как была неудобной сто лет назад, так и осталась. Ситуацию спасают лишь скрипты-слайдеры, которые прокручивают юзера взад и вперед (словоформу не трогать! 🙂 ) по сайту.
Но почему же ни кто и слова не написал о недостатках данного метода? 🙁
 Ответить
ОтветитьСам когда-то создавал сайт с горизонтальной прокруткой, практически закончил, но не запустил, к сожалению(((
Вот еще до коллекции:
http://www.wallswaps.com/
http://www.gudanghome.com/
http://kosmos.webtalents.pl/
http://www.ifekt.net/
 Ответить
ОтветитьИнтересно, а есть ли какая-нибудь статистика по поводу насколько вообще оправданна горизонтальная прокрутка на сайте?
 Ответить
Ответить@Shadow
Я думаю, что горизонтальная прокрутка — это все-таки экзотика. Тем не менее этот прием позволяет веделиться и сделать сайт запоминающимся на фоне других. Так что горизонтальные сайты будут появляться и дальше 🙂
 Ответить
Ответить@Oleg Mykhailenko
Наверное, каждого дизанера хотя бы раз посещает мысль сделать сайт с горизонтальной прокруткой 🙂
Спасибо за подборочку сайтов до коллекции!
 Ответить
Ответить@Andrukoff
Мне кажется горизонтальные сайты оптимально подходят только для демонстрации дизайнерских порфолио. Вот, например, сайт Кирсанова уже много лет существует с горизонтальной прокруткой, в точно таком же виде, как и несколько лет назад, когда я его в первый раз увидела.
 Ответить
Ответить@Наташа Клевер
да, для портфолио дизайнеров или фотографов такие стили сайтов, как никогда в тему, особенно, для фотографов круто.
 Ответить
ОтветитьДумаю, что это очень эффективное решение для промосайтов и сайтов, которые должны «захватывать».
 Ответить
Ответить@Павел
Все правильно. Для промосайтов такое решение будет самое то. Хотя бы потому, что сайты с горизонтальной прокруткой «захватывают» уже в силу своей малочисленности. Ну а если еще и исполнение на уровне — то сосвсем хорошо ))
 Ответить
ОтветитьДизайн улёт!
 Ответить
ОтветитьBetaboy, решил получить пачку бэклинков с комментов в блогах?))) У меня на блоге тоже оставил комментарий и сослался в нем на свой сайт) Поначалу, я подумал, что адекватный коммент, но когда увидел, что и у Наташи он решил оставить «какулу», теперь все понятно))))
 Ответить
Ответить@Betaboy
Убрала я все-таки ссылку на ваш сайт. У меня и вначале были сомнения на счет вашего комментария. Бэклинк это конечно хорошо, но уж слишком нарочито все как-то…
@Oleg Mykhailenko
Олег, спасибо, помог разобраться )))
 Ответить
ОтветитьОн решил еще покомментить мои посты)))) Но моя «спамооборона» на месте! эге-ге-гей!)))))
 Ответить
Ответитьхорошая статья, спасибо
 Ответить
Ответить@Уголь Каменный:
Всегда пожалуйста!
 Ответить
ОтветитьВот еще интересный нашел — http://www.eco-oazis.ru
 Ответить
Ответить@Владимир:
Да, спасибо за ссылку
 Ответить
Ответить

















Отличная подборка! Есть абсолютные красавцы ))). СпасибО!