Создаем фон для Твиттера из фотографии с океанскими волнами
9
1216627-06-2010
 В сегодняшнем уроке, в котором мы будем делать фон для Твиттера, мы постараемся хитрым образом обыграть линию правого края блока с записями. Для этого мы сделаем ее неровной и стилизуем под океанские волны. В качестве основного фона Твиттера используем красивую фотографию с океанскими волнами, которую украсим звездочками и изображением рыбки.
В сегодняшнем уроке, в котором мы будем делать фон для Твиттера, мы постараемся хитрым образом обыграть линию правого края блока с записями. Для этого мы сделаем ее неровной и стилизуем под океанские волны. В качестве основного фона Твиттера используем красивую фотографию с океанскими волнами, которую украсим звездочками и изображением рыбки.
Шаг 1.
Создаем в фотошопе новый документ размером 1440х850 пикс. Берем любую фотографию с океанскими волнами.

Шаг 2.
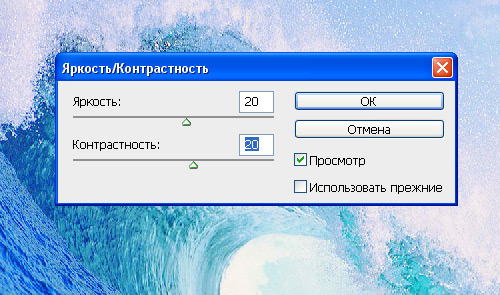
Увеличиваем фотографии яркость и контрастность.

Шаг 3.
Создаем дубликат слоя и накладываем его сверху режимом наложения «Перекрытие». Снижаем прозрачность до 50%. Картинка стала ярче и насыщеннее.

Шаг 4.
На новом слое выделяем область где-то посередине картинки. Выбираем инструмент градиент от белого к прозрачному и многократно проводим мышкой от правого края выделения в сторону левого. С правой стороны должен получиться сплошной белый фон, который постепенно сходит на нет.

Шаг 5.
На этом шаге на новый слой копируем кусок картинки с волной шириной около 400 пикс, трансформируем его по горизонтали и устанавливаем его с правой стороны под слоем с белым градиентом.

Шаг 6.
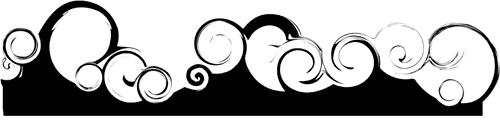
Теперь воспользуемся такой вот кисточкой. Я ее сохранила в png формате. Скачать можно здесь.

Выбираем белый цвет и щелкаем кистью. Потом трансформируем ее как нужно и прислоняем к правому краю градиентной заливки, чтобы образовалась сплошная фигура.

Шаг 7.
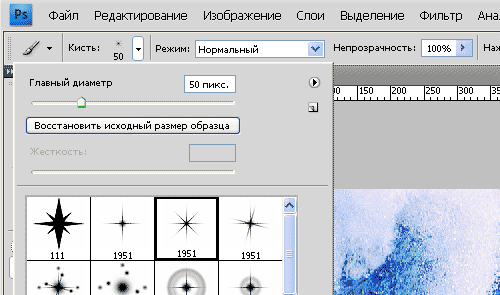
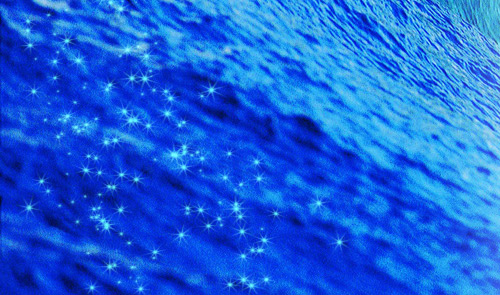
Создаем новый слой. Выбираем инструмент «Кисть». Выбираем изображение звездочки. Меняем размер на 50 пикс.

Шаг 8.
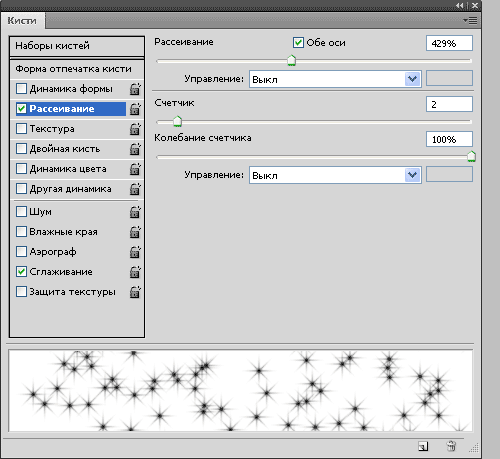
Теперь настроим кисть. Нажимаем F5 и вызываем палитру настроек. Идем в закладку «Рассеивание» и устанавливаем значения, как на рисунке ниже.

Шаг 9.
Проводим кисточкой по участку с водой в левом нижнем углу картинки.

Шаг 10.
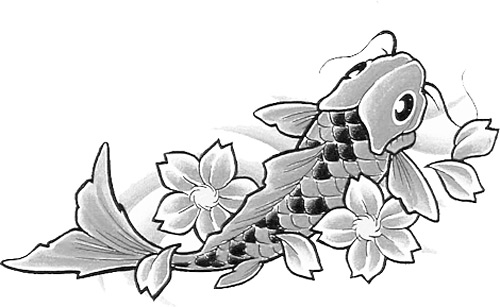
Воспользуемся еще одной кисточкой с изображением рыбы. Я ее тоже сохранила в png формате. Скачать можно здесь.

Шаг 11.
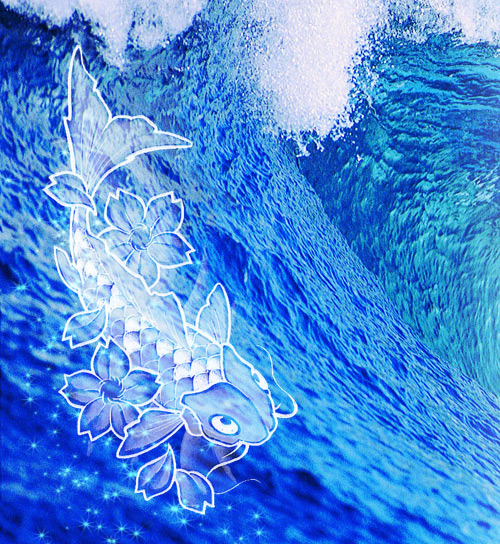
Красим рыбу в белый цвет, переворачиваем как нужно и устанавливаем изображение слева на воду.

Финал
Изображение в большом размере можно скачать здесь. Жмем по кнопке со словом “Download”.

А так будет выглядеть наш фон в самом Твиттере. Предпочтительный цвет сайдбара белый.

Комментариев 9 комментариев
@Роман
Спасибо, Рома! Уже видела свой фон в действии в одном из Твиттеров. Ниче так, освежающе 🙂
 Ответить
ОтветитьКонечно прикольно получилось с градиентом и кисточкой)))
Если б только не внизу вот та линия, где размещены ссылки Тви, то было б отлично ваще. Но мы, к сожалению, её убрать не можем((( Или, чтоб хотя бы не было разрыва между главным контейнером и нижней линией с ссылками, то получилось бы прикольно, как вверху соединен главный контейнер и верхняя линия с навигационными кнопочками.
 Ответить
Ответить@Oleg Mykhailenko
Я и так и этак голову ломала, как мне нижнюю часть совместить. Конечно, было бы здорово, чтобы до конца шел белый фон под блоками. Но из-за того, что блоки двигаются в зависимости от разрешения экрана, приходится идти на такие вот жертвы 🙂
 Ответить
ОтветитьВсё понравилось доходчиво буду пробовать и развиваться.
 Ответить
Ответить@Александр:
Спасибо! Желаю вам удачи ))
 Ответить
ОтветитьОчень здорово. Жаль, что нет видео урока. Для тех кто с Photoshop’ом на «вы» будет тяжеловато разобраться.
 Ответить
Ответить@Иван:
С видео конечно было бы нагляднее. Да все руки не доходят видео заняться ))
 Ответить
Ответить
Красиво получилось, освежающе 🙂