449019-08-2020
 Приветствую, дорогие любители фотошопа! Сегодня будем тренироваться делать еще один эффект типографики с инвертированной областью. Итак, по-порядку. Сначала создаем фон, пишем на нем нужный текст. Используем шрифт активного начертания и усиливаем его жирностью и растянутостью по вертикали. Затем создаем цветной круг, в данном случае красивого малинового цвета. После этого делаем дубликат слоя с надписью, выделяем контуры круга и применяем маску слоя. И в итоге легко и просто получаем красывый графический эффект. Учитесь, тренируйтесь. Успехов!
Приветствую, дорогие любители фотошопа! Сегодня будем тренироваться делать еще один эффект типографики с инвертированной областью. Итак, по-порядку. Сначала создаем фон, пишем на нем нужный текст. Используем шрифт активного начертания и усиливаем его жирностью и растянутостью по вертикали. Затем создаем цветной круг, в данном случае красивого малинового цвета. После этого делаем дубликат слоя с надписью, выделяем контуры круга и применяем маску слоя. И в итоге легко и просто получаем красывый графический эффект. Учитесь, тренируйтесь. Успехов!
 Приветствую, дорогие мои! Представляю вам еще один относительно легкий урок по создания эффекта для текста. Сегодня мы будем делать в фотошопе типографику с эффектом смещения текста. Порядок такой — содаем фон, заливаем его нужным цветом. Потом пишем основной текст, выделяем часть текста и накладываем маску слоя. Далее делаем дубликат слоя и инвертируем выделение маски слоя. Сдвигаем текст и затем художественно накладываем тень от смещения. Следом пишем еще пару текстов для композиции и все, эффект готов. Учитесь, тренируйтесь. Успехов!
Приветствую, дорогие мои! Представляю вам еще один относительно легкий урок по создания эффекта для текста. Сегодня мы будем делать в фотошопе типографику с эффектом смещения текста. Порядок такой — содаем фон, заливаем его нужным цветом. Потом пишем основной текст, выделяем часть текста и накладываем маску слоя. Далее делаем дубликат слоя и инвертируем выделение маски слоя. Сдвигаем текст и затем художественно накладываем тень от смещения. Следом пишем еще пару текстов для композиции и все, эффект готов. Учитесь, тренируйтесь. Успехов! Приветствую, дорогие мои! В последнее время я часто стала замечать этот эффект в ленте Инстаграм. Поэтому сегодня в фотошопе мы будем делать эффект для типографики, когда активная тень создает иллюзию трехмерности объекта. Для начала зальем градиентом базовый фон, а потом создадим крупную активную типографику. Будем использовать всего два цвета — белый и лазурный. Далее применим стиль слоя Тень, который, собственно, и дает всю эту объемную красоту. Эффект достигается за счет ступенчатости наложения тени на строки текста. Добавим в композицию информационную надпись и украсим декоративными осколками. Урок получился короткий по времени, но результат впечатляющий. Учитесь, тренируйтесь. Успехов!
Приветствую, дорогие мои! В последнее время я часто стала замечать этот эффект в ленте Инстаграм. Поэтому сегодня в фотошопе мы будем делать эффект для типографики, когда активная тень создает иллюзию трехмерности объекта. Для начала зальем градиентом базовый фон, а потом создадим крупную активную типографику. Будем использовать всего два цвета — белый и лазурный. Далее применим стиль слоя Тень, который, собственно, и дает всю эту объемную красоту. Эффект достигается за счет ступенчатости наложения тени на строки текста. Добавим в композицию информационную надпись и украсим декоративными осколками. Урок получился короткий по времени, но результат впечатляющий. Учитесь, тренируйтесь. Успехов! На что надо обращать внимание при работе с текстом, какие параметры регулируют шрифт или как сделать типографику сайтам более привлекательной. На все эти вопросы нам помогут ответить 11 очень даже полезных советов, приведенных ниже. Итак, на что обратить внимание? Межстрочное расстояние или интерлиньяж, межбуквенное расстояние (трекинг), ручная регулировка расстояния между буквами (кернинг), оптимальная длина строки, правильное сочетание шрифтов, тип, размер и цвет шрифта, контрастность текста, тренды типографики — вот те основные показатели, правильное использование которых поможет вам вывести типографику вашего сайта на должный уровень.
На что надо обращать внимание при работе с текстом, какие параметры регулируют шрифт или как сделать типографику сайтам более привлекательной. На все эти вопросы нам помогут ответить 11 очень даже полезных советов, приведенных ниже. Итак, на что обратить внимание? Межстрочное расстояние или интерлиньяж, межбуквенное расстояние (трекинг), ручная регулировка расстояния между буквами (кернинг), оптимальная длина строки, правильное сочетание шрифтов, тип, размер и цвет шрифта, контрастность текста, тренды типографики — вот те основные показатели, правильное использование которых поможет вам вывести типографику вашего сайта на должный уровень. Все эти замечательные сайты, представленные ниже, имеют самое непосредственное отношение к логотипам и типографике. Все они представляют собой сервисы, куда креативные дизайнеры со всего мира публикуют свои творения. И поэтому, если вы в поисках вдохновения ищете самые свежие выдающиеся логотипы и самую оригинальную типографику, то эти сайты, несомненно, то место, куда следует заглянуть. Множество красивой и стильной типографики, разнообразные логотипы, а также возможность сортировки и выборки по тегам — вот те вещи, которые предлагаются посетителю этих сайтов.
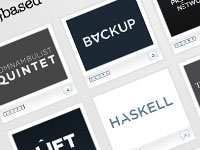
Все эти замечательные сайты, представленные ниже, имеют самое непосредственное отношение к логотипам и типографике. Все они представляют собой сервисы, куда креативные дизайнеры со всего мира публикуют свои творения. И поэтому, если вы в поисках вдохновения ищете самые свежие выдающиеся логотипы и самую оригинальную типографику, то эти сайты, несомненно, то место, куда следует заглянуть. Множество красивой и стильной типографики, разнообразные логотипы, а также возможность сортировки и выборки по тегам — вот те вещи, которые предлагаются посетителю этих сайтов.  Здесь представлены очень полезные базовые советы и рекомендации о том, как сделать типографику вашего сайта более эффективной и привлекательной. На что надо обратить внимание, чтобы страница с текстом выглядела эстетически правильно и логически законченно. А само чтение содержимого было максимально удобным для пользователя. Все советы достаточно просты и общеизвестны. Скорее, дело в том, что им иногда не уделяют должного внимания из-за своей кажущейся очевидности. Но именно такие нюансы, как например, межстрочное расстояние или неправильное выравнивание могут свести на нет все усилия дизайнера. Поэтому, во избежание ненужных ошибок в типографике, знакомимся и усваиваем теорию.
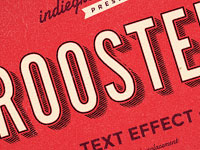
Здесь представлены очень полезные базовые советы и рекомендации о том, как сделать типографику вашего сайта более эффективной и привлекательной. На что надо обратить внимание, чтобы страница с текстом выглядела эстетически правильно и логически законченно. А само чтение содержимого было максимально удобным для пользователя. Все советы достаточно просты и общеизвестны. Скорее, дело в том, что им иногда не уделяют должного внимания из-за своей кажущейся очевидности. Но именно такие нюансы, как например, межстрочное расстояние или неправильное выравнивание могут свести на нет все усилия дизайнера. Поэтому, во избежание ненужных ошибок в типографике, знакомимся и усваиваем теорию. Первую работу It’s Great Outdoors, не смотря на очевидную простоту шрифта, безусловно можно отнести к типографике. Здесь играет роль именно комбинация текста и графики, которые вместе создают весьма привлекательную композицию. Зато в следующем произведении Typography Inspiration именно различие шрифтов, обеспечивает единую пространственную гармонию. Instructions WIP — это вариация на тему ретро с использованием соответствующих цветов и текстур. В The Happy Advices доминируют контрастные цвета, а в Retro Vintage Text Effect — винтажное настроение. Очень симпатичны Love Fridays, Buzzwords и Live Inspired.
Первую работу It’s Great Outdoors, не смотря на очевидную простоту шрифта, безусловно можно отнести к типографике. Здесь играет роль именно комбинация текста и графики, которые вместе создают весьма привлекательную композицию. Зато в следующем произведении Typography Inspiration именно различие шрифтов, обеспечивает единую пространственную гармонию. Instructions WIP — это вариация на тему ретро с использованием соответствующих цветов и текстур. В The Happy Advices доминируют контрастные цвета, а в Retro Vintage Text Effect — винтажное настроение. Очень симпатичны Love Fridays, Buzzwords и Live Inspired. Первый пример в виде типографики Leeward несет все все атрибуты изысканности — благородная цветовая гамма, витиеватая узорчатость и сложная структура линий. Геометрия Leeward многоступенчата и имеет несколько цветовых акцентов. А вот Dribbble — это классическая круглая эмблема-логотип. Оформление Threshing Show выглядит весьма насыщенно и в то же время компактно. Сочетание разнородных шрифтов в композиции Beneath the Skin скреплено воедино цветовым созвучием. Лаконичность Oh, Word дополнена ненавязчивым внутренним узором, а аккуратность The Accused Trance Duo соединена трехмерностью и тенями. Неплохи также Kny, Type Poster и Collect Moments Not Things.
Первый пример в виде типографики Leeward несет все все атрибуты изысканности — благородная цветовая гамма, витиеватая узорчатость и сложная структура линий. Геометрия Leeward многоступенчата и имеет несколько цветовых акцентов. А вот Dribbble — это классическая круглая эмблема-логотип. Оформление Threshing Show выглядит весьма насыщенно и в то же время компактно. Сочетание разнородных шрифтов в композиции Beneath the Skin скреплено воедино цветовым созвучием. Лаконичность Oh, Word дополнена ненавязчивым внутренним узором, а аккуратность The Accused Trance Duo соединена трехмерностью и тенями. Неплохи также Kny, Type Poster и Collect Moments Not Things. Сегодняшнюю подборку стильной типографики открывает веселый трехмерный шрифт Dead Kennedys активного розового оттенка. Далее следует мой любимчик Cucapa в объемных медово-красных оттенках на сером текстурном фоне. Зеленая гамма Nourish отсылает нас к природным источникам. Переплетение букв в Never In A Million Years создает причудливую композицию, а аскетический лаконизм Typography напоминает нам о преимуществах минимализма и гранжа. В оформлении Advance The Kingdom использован прием синхронной взаимообратной наклонности, а Color Cast Logo имеет единографичный цветовой центр. Типографика The Say So’S тяготеет к жанру хоррор, а Simblist — это очаровательный винтаж.
Сегодняшнюю подборку стильной типографики открывает веселый трехмерный шрифт Dead Kennedys активного розового оттенка. Далее следует мой любимчик Cucapa в объемных медово-красных оттенках на сером текстурном фоне. Зеленая гамма Nourish отсылает нас к природным источникам. Переплетение букв в Never In A Million Years создает причудливую композицию, а аскетический лаконизм Typography напоминает нам о преимуществах минимализма и гранжа. В оформлении Advance The Kingdom использован прием синхронной взаимообратной наклонности, а Color Cast Logo имеет единографичный цветовой центр. Типографика The Say So’S тяготеет к жанру хоррор, а Simblist — это очаровательный винтаж. Сегодня мы будем создавать в фотошопе эмблему с имитацией загнутой ленты и надписью. Для этого подготовим фон, воспользовавшись готовой текстурой из набора текстур. Осветлим ее в центре. Потом создадим параллельные прямоугольники и применим к ним стиль слоя. Далее сделаем три наклонных прямоугольника. Два из них будут краями ленты с характерными краями. Также применим к ним стиль слоя. Затем напишем текст, немного украсим его тенью. Добавим звезды по краям из стандартного набора произвольных фигур. После этого выделим все необходимые слои (или объединим в группу) и трансформируем всю фигуру, чтобы придать небольшой наклон.
Сегодня мы будем создавать в фотошопе эмблему с имитацией загнутой ленты и надписью. Для этого подготовим фон, воспользовавшись готовой текстурой из набора текстур. Осветлим ее в центре. Потом создадим параллельные прямоугольники и применим к ним стиль слоя. Далее сделаем три наклонных прямоугольника. Два из них будут краями ленты с характерными краями. Также применим к ним стиль слоя. Затем напишем текст, немного украсим его тенью. Добавим звезды по краям из стандартного набора произвольных фигур. После этого выделим все необходимые слои (или объединим в группу) и трансформируем всю фигуру, чтобы придать небольшой наклон. В этом достаточно несложном уроке мы будем создавать логотип с декоративной первой буквой. За счет того, что мы будем использовать насыщенные контрастные цвета, результат будет смотреться весьма эффектно. Сначала создадим темный фон и немного затемним его по краям. Далее печатаем основной текст с названием сайта, применяем к нему несколько стилей слоя. После пишем вспомогательный текст, используя более приглушенный цвет. Затем напишем декоративную первую букву, растрируем ее. И потом создадим вспомогательную фигуру и объединим ее с основной буквой. Украсим ее стилями слоя и получим готовый логотип.
В этом достаточно несложном уроке мы будем создавать логотип с декоративной первой буквой. За счет того, что мы будем использовать насыщенные контрастные цвета, результат будет смотреться весьма эффектно. Сначала создадим темный фон и немного затемним его по краям. Далее печатаем основной текст с названием сайта, применяем к нему несколько стилей слоя. После пишем вспомогательный текст, используя более приглушенный цвет. Затем напишем декоративную первую букву, растрируем ее. И потом создадим вспомогательную фигуру и объединим ее с основной буквой. Украсим ее стилями слоя и получим готовый логотип.