Примеры стильных элементов в оформлении пользовательских интерфейсов
6
877126-07-2011
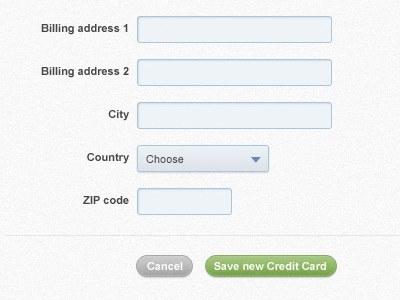
 Сегодня давайте обратим внимание не на сами сайты, а непосредственно на оформительские элементы сайтов. Чем тщательнее и детальнее проработка каждого элемента сайта, тем, как правило, выше общий уровень исполнительского мастерства дизайнера и общее впечатление, производимое сайтом. Итак, смотрим качественно оформленные контактные формы, выпадающие меню, интерфейсы админки, календари, стандартные меню, социальные кнопки, закладки, диалоговые формы и кнопки.
Сегодня давайте обратим внимание не на сами сайты, а непосредственно на оформительские элементы сайтов. Чем тщательнее и детальнее проработка каждого элемента сайта, тем, как правило, выше общий уровень исполнительского мастерства дизайнера и общее впечатление, производимое сайтом. Итак, смотрим качественно оформленные контактные формы, выпадающие меню, интерфейсы админки, календари, стандартные меню, социальные кнопки, закладки, диалоговые формы и кнопки.
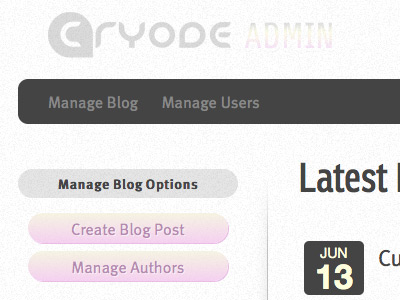
2. Shippingeasy Blog
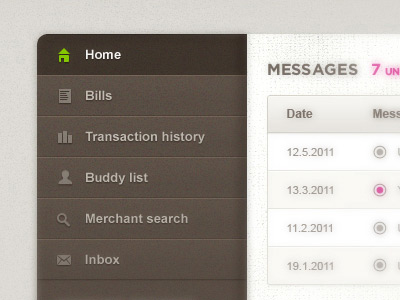
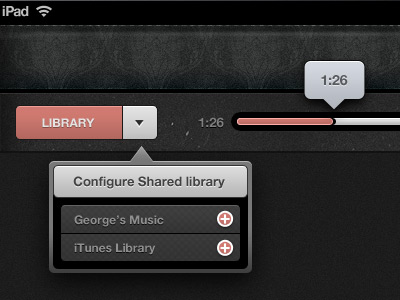
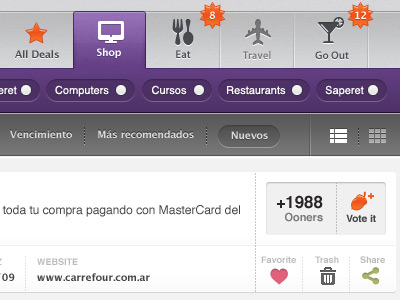
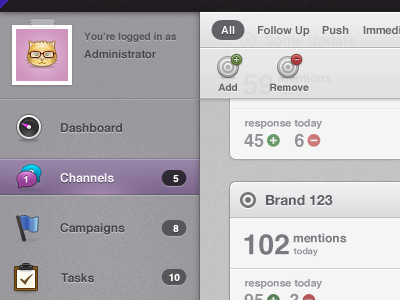
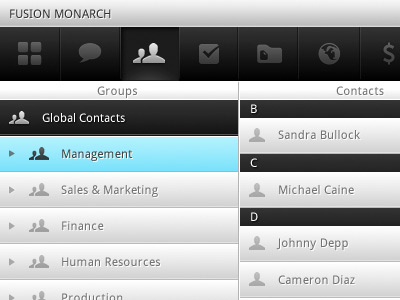
6. Web app menu
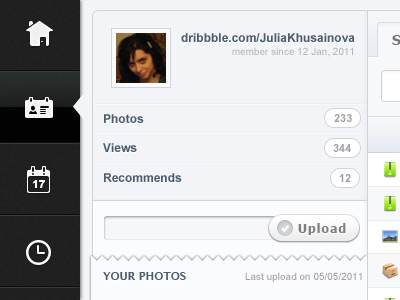
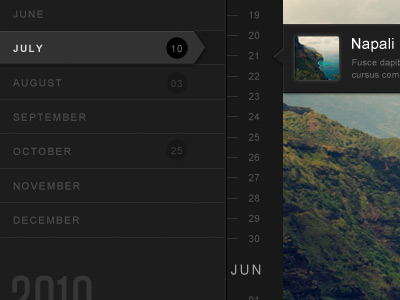
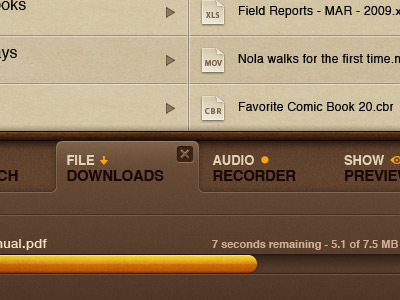
7. PhotoOcean iPad view
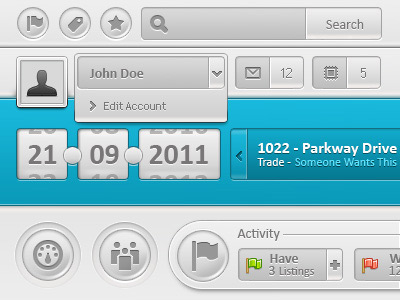
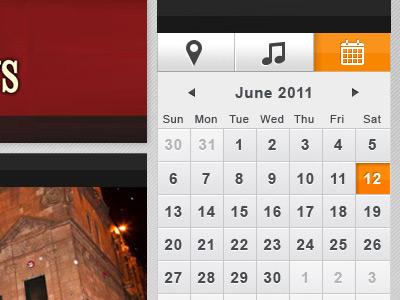
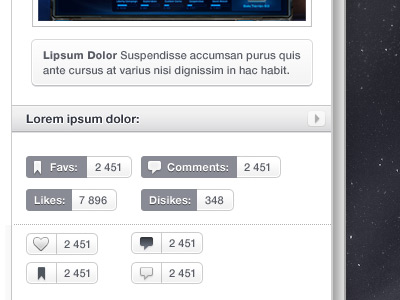
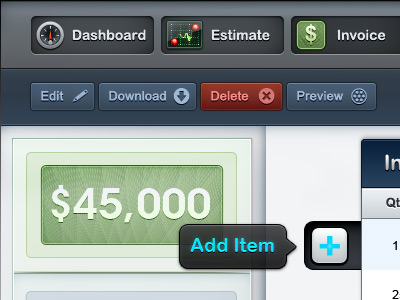
8. Real Estate Super Admin Interface Elements
PS. Постовой. А вы знаете, что учебный центр СКБ Контур проводит онлайн семинар по госзакупкам и участию в электронных аукционах в рамках актуального обучения для бухгалтера.
Комментариев 6 комментариев
@Иван:
Да? Странно… Я например, с удовольствием рассматриваю как сделаны эти элементы интерфейсов. Прямо-таки с лупой рассматриваю ))
А вообще в буржунете не так давно появилась эта тенденция — выкладывать на обозрение именно элементы дизайна. Мне эта идея понравилась 🙂
 Ответить
ОтветитьДа уж,позавидовать можно 🙂
А кому надо,может и разобрать элементы и у себя применить.Я обычно так и делаю.
 Ответить
Ответить@SwaEgo:
Во-во, я с точки зрения «применить» и делала эту подборку 🙂
 Ответить
ОтветитьДа? Это когда такое начали делать? 🙂 Когда меня не было год? Ну если так, то тогда очень и очень интересно, вот только вчера смотрел вакансии в Краснодаре и наткнулся на такой пункт: дизайн пользовательских интерфейсов (основной профиль); наличие готовых работ в области UI…
То что в статье приводится в этих пунктах и имеется ввиду?
P.S. Все таки за год интернет убежал далеко вперед!
 Ответить
Ответить@Иван:
Вообще, сейчас такое время, что глаз да глаз нужен. Все так динамично развивается… ))
 Ответить
Ответить















Честно сказать не понял, для чего статья? Чтобы просто посмотреть? Ну да красиво, даже некоторые очень оригинальны. Я не осуждаю, я просто не понял 🙂