20 впечатляющих возможностей и функций CSS3 технологий с примерами
9
1066013-06-2011
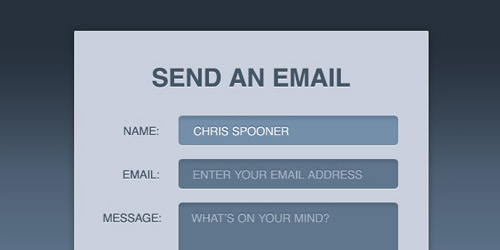
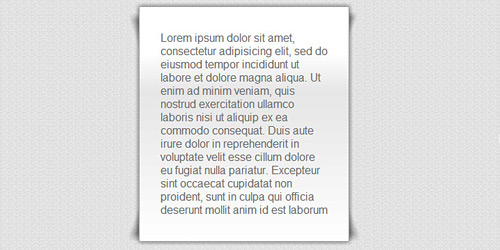
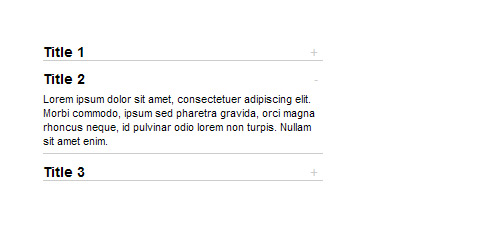
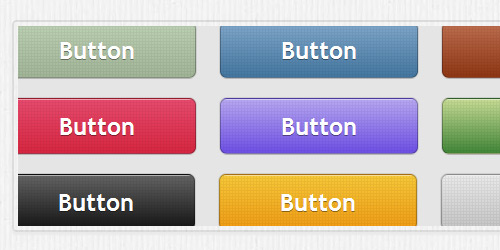
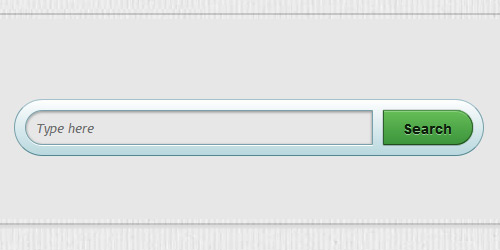
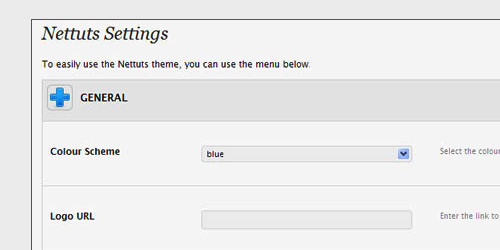
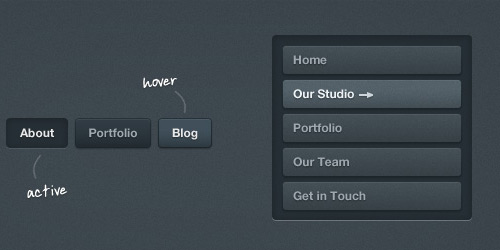
 В этой подборке я собрала отличные уроки, которые мне очень нравятся, с примерами того, какие вещи можно сделать с помощью CSS3 технологий. Это и контактная форма, и тени у объектов, и 3D текст. А также простейшее раскрывающееся меню, симпатичные кнопки, необычные градиенты для текста, оригинально оформленная поисковая строка, кастомная админ панель, стильные кнопки навигации, поворот текста, паттерны для фона, выпадающее меню, постраничный навигатор и треугольник.
В этой подборке я собрала отличные уроки, которые мне очень нравятся, с примерами того, какие вещи можно сделать с помощью CSS3 технологий. Это и контактная форма, и тени у объектов, и 3D текст. А также простейшее раскрывающееся меню, симпатичные кнопки, необычные градиенты для текста, оригинально оформленная поисковая строка, кастомная админ панель, стильные кнопки навигации, поворот текста, паттерны для фона, выпадающее меню, постраничный навигатор и треугольник.
13. Паттерн для бэкграунда
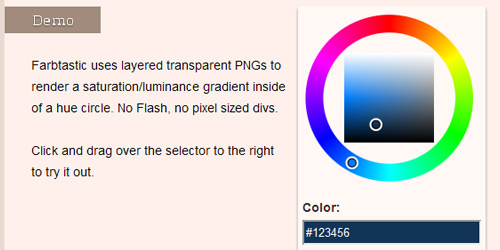
14. Цветовой круг — страница удалена автором
15. Паттерн для бэкграунда
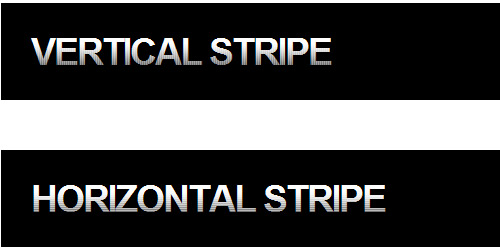
16. Эффект размытия для текста
PS. Постовой. А вы знаете, что специализированные графические редакторы существенно упрощают жизнь креативного человека. Так что, если создание коллажей для вас основное хобби, то простая в использовании программа упростит процесс создания эффектного коллажа до нескольких кликов мыши.
Комментариев 9 комментариев
Реально впечатлило! На новом блоге обязательно попробую css3
 Ответить
ОтветитьКлассно!
Я тоже добавил в избранное….
Спасибо Большое!
 Ответить
ОтветитьСпасибо!
Действительно классная подборка, много полезного узнал для себя.
 Ответить
Ответить@OlegS9:
@Yurlick:
@Сергей:
@WeBigma:
Пожалуйста, друзья! У меня в закладках много подобных туториалов. Я сама потихоньку осваиваю. Хочется применить все и сразу, а получается только один-два приема использовать 🙂
 Ответить
Ответитьчасть мануалов у меня на блоге переведено) а в целом неплохая подборка
 Ответить
Ответить@Руслан:
Отлично! Буду ходить к вам на блог за подсказками ))
 Ответить
ОтветитьОгромное спасибо!))))Эти уроки явно пригодятся))
 Ответить
Ответить@Толкунов Сергей:
Пожалуйста! ))
 Ответить
Ответить















Спасибо за подборку, Добавил в избранное 🙂 .
Возможности впечатляют конечно =) Да и польза думаю будет существенная если некоторые графические элементы заменить на чистый css3. Но это точно не сейчас. ^_^