Создаем в фотошопе текстурный Твиттер фон из большой фотографии
8
1775627-08-2011
 Сегодня попробуем поэкспериментировать с крупной фотографией и текстурным фоном. Сначала создадим сам текстурный фон в виде решетчатого узора и шума. Потом обесцветим фотографию, применим к ней фильтр «Аппликация» и поменяем режим наложения слоя. На следующем этапе мы на новом слое раскрасим картинку разными яркими цветами и поменяем режим наложения, чтобы получился красивый эффект. В конце добавим рукописную надпись «Follow me» в левом верхнем углу и крупный декоративный вензель.
Сегодня попробуем поэкспериментировать с крупной фотографией и текстурным фоном. Сначала создадим сам текстурный фон в виде решетчатого узора и шума. Потом обесцветим фотографию, применим к ней фильтр «Аппликация» и поменяем режим наложения слоя. На следующем этапе мы на новом слое раскрасим картинку разными яркими цветами и поменяем режим наложения, чтобы получился красивый эффект. В конце добавим рукописную надпись «Follow me» в левом верхнем углу и крупный декоративный вензель.
Шаг 1.
Создаем в фотошопе новый документ, заливаем его 50% серым.
Шаг 2.
Добавим «Фильтр» (Filter) > «Шум» (Noise) > «Добавить шум…» (Add Niose) со значением 5% (По Гауссу, Монохромный).
Шаг 3.
Теперь два раза щелкаем по слою и открываем стиль слоя «Перекрытие узора» (Pattern Overlay). Выбираем подходящий паттерн в виде решетки.
Шаг 4.
Берем любую фотографию, например такую. Вставляем ее в наш документ.
Шаг 5.
Обесцвечиваем фотографию Shift+Ctrl+U.
Шаг 6.
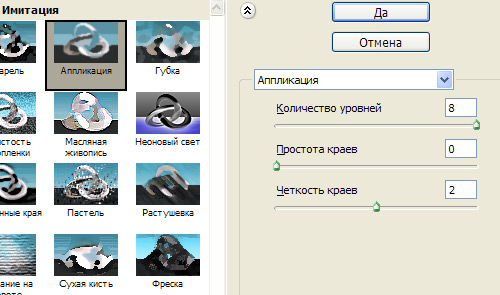
Применим «Фильтр» (Filter) > «Имитация» (Artistic) > «Аппликация» (Cutout) с настройками, как на картинке.
Шаг 7.
Получился такой результат.
Шаг 8.
Меняем режим наложения слоя с фотографией на «Жесткий свет» (Hard Light) и снижаем прозрачность слоя до 80%, так, чтобы сквозь фотографию проступал текстурный фон в виде решетки.
Шаг 9.
Создаем новый слой, выбираем большую мягкую кисть. В установках кисти ставим прозрачность 50% и произвольно раскрашиваем картинку разными цветами.
Шаг 10.
Меняем режим наложения цветного слоя на «Затемнение основы» (Color Burn). Получился такой результат.
Шаг 11.
Теперь добавим текст, написанный каким-нибудь рукописным шрифтом и добавим декоративный вензель.
Шаг 12.
Получился такой вот постер из большой фотографии на текстурном фоне.
Шаг 13.
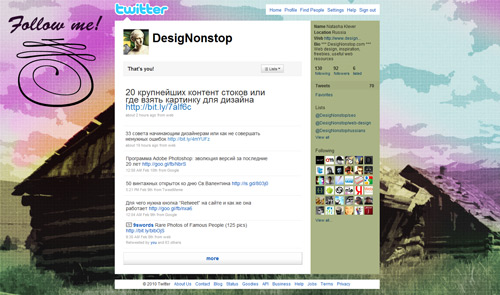
А так он выглядит в качестве фона для Твиттера. Скачать этот Твиттер фон можно в отделе Фоны для Твиттера в моем дизайнерском магазине.
Комментариев 8 комментариев
@Печенька:
Спасибо!
Да, тут главное принцип. А фотографию можно взять любую и сделать свой вариант ))
 Ответить
ОтветитьСпасибо большое за урок! Возник только один вопрос,какие оптимальные размеры должны быть у фона?
Заранее благодарен за ответ! 😉
 Ответить
ОтветитьНу фон сделан под старый дизайн твиттера. Мне кажется, что не очень будет смотреться на новом. Не у всех еще высокое разрешение.
 Ответить
Ответить@Владимир:
Мне кажется, что нужно хотя бы 1440х1024. А оптимально конечно 1920х1200, но такие фоны делаю только самые энтузиасты ))
@LastNowember:
Для нового твиттера скорее подходит повторяющийся небольшой фоновый узор. Хотя, сколько я встречаю твиттер фонов в реальности, большинство все-таки ставят крупные картинки, несмотря на то, что не у всех высокое разрешение…
 Ответить
ОтветитьПочему именно Twitter фон?
 Ответить
Ответить@France:
Ну я его как Твиттер фон и делала, собственно. Там и надпись Follow me под Твиттер…
 Ответить
ОтветитьЭто супер! Сохранил в закладки.
Спасибо за ман 🙂
 Ответить
Ответить
Отличный урок, спасибо. Очень необычно получается.